We will continue to build our blog app where we left in the post Writing Your First Blog App In Django-part 4.
In this post we will take a look at model methods. Upto now we have got our article list in the page and we are also dynamically output in those article in our database on the web page.But so far for each article we have done only a little bit of content.So we want to go through a example where we have got a lot of content in the article and then creating a method within the model Article just to show a little snippet of that article,because we don’t always want to show the full article on an article listing page.So to do that we are going to head over the admin section in the server and create a new article as following with lot’s of content in body field.
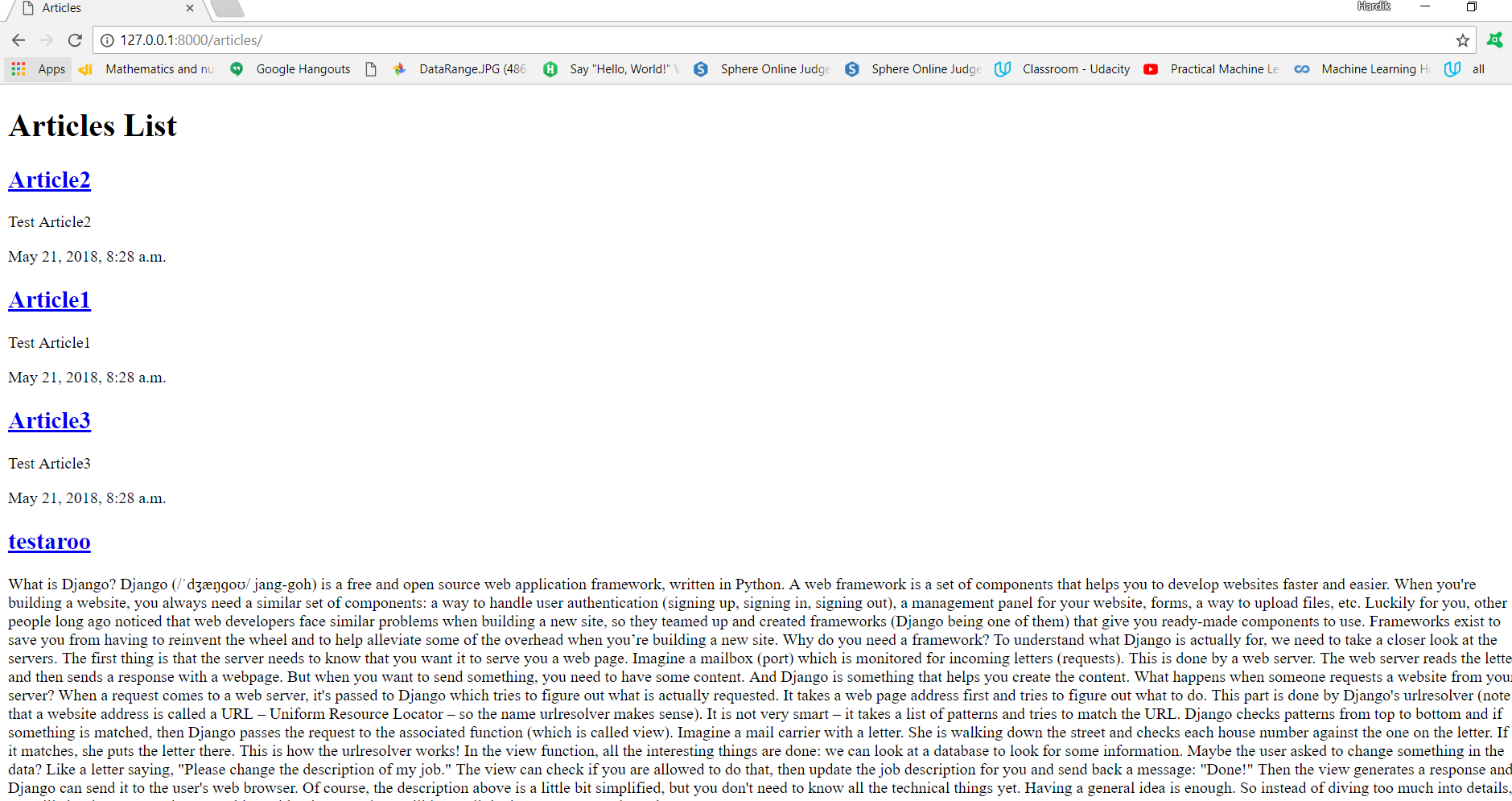
 Now check the /articles page.You will see this page.
Now check the /articles page.You will see this page.
As you are able to see from the above that in the testaroo article it is showing the whole body content.It will look bad,so we want to saw only 100 characters and when you click on the link of that article,it will take you to the full article page.
So to do that what we are going to do is to create a model method that is a method inside this model which is going to cut down at content do some kind of snippet and return a snippet that we can show on a home page or rather the article page right.So much like the function __str__ which we have created in model we can also create another function there called snippet as following:
from django.db import models
# Create your models here.
# Model is always represented by class
class Article(models.Model):
title = models.CharField(max_length=100)
slug = models.SlugField()
body = models.TextField()
#auto_add_now field will automatically assign a current date to the post we create
date = models.DateTimeField(auto_now_add=True)
#add in thumbnail later
#add in author later
def __str__(self):
return self.title
#takes self as a input which is the instance of the article
def snippet(self):
#so we want to cut down the body.we want to make it 50 characters long.
return self.body[:50]
According to this models.py file we also do changes in the articles_list.html file.So in that file instead of outputting the article body,what we can do is output the snippet of each article as following:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Articles</title>
</head>
<body>
<h1>Articles List</h1>
<div class="articles">
{% for article in articles %}
<div class="article">
<h2><a href="#">{{ article.title }}</a></h2>
<p>{{ article.snippet }}</p>
<p>{{ article.date }}</p>
</div>
{% endfor %}
</div>
</body>
</html>
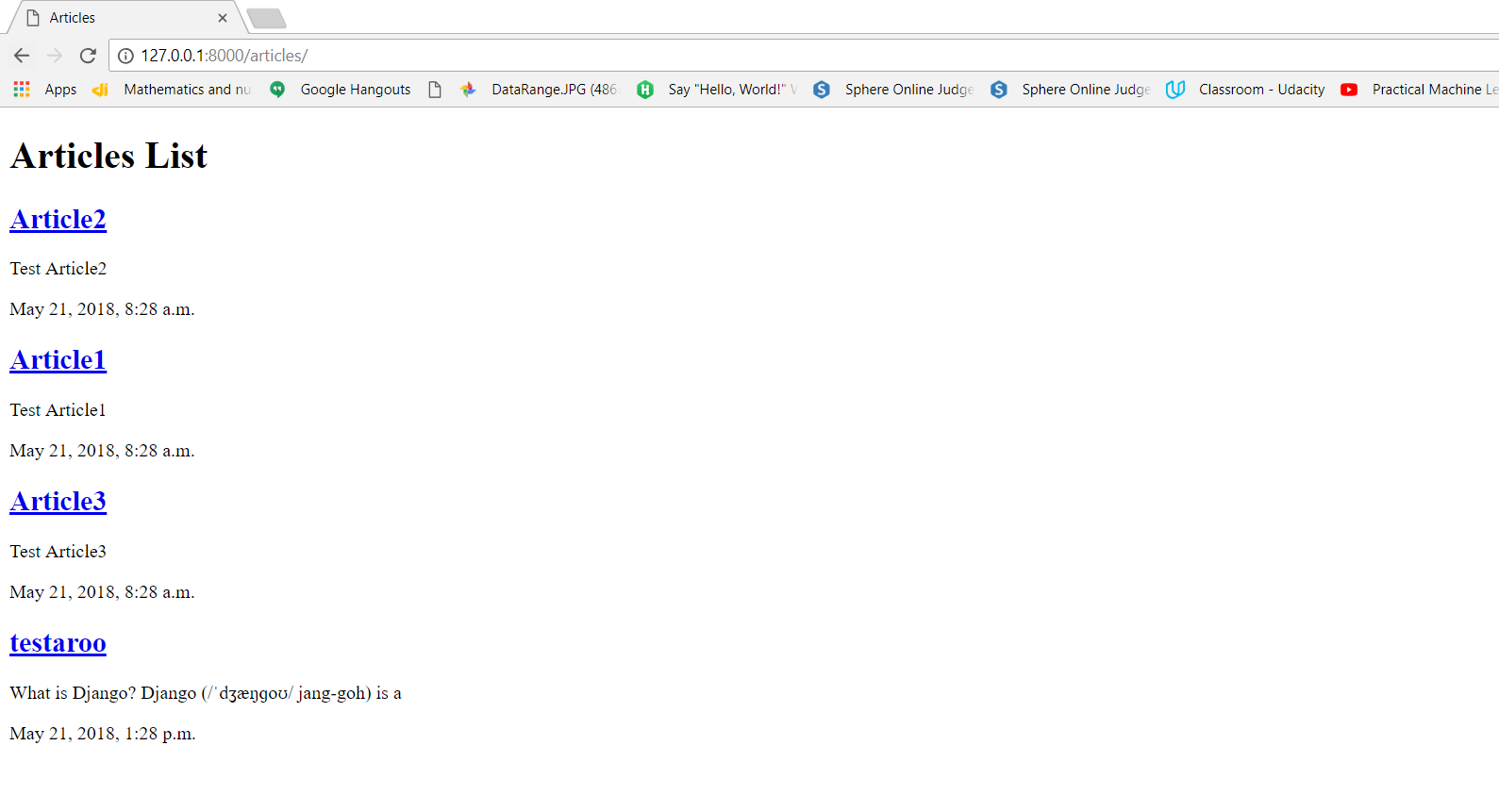
Now go to the server again and you will get to see that in the body part of each article we are getting only first 50 character only as following:
Let’s say at the end of that snippet we want to show ‘…‘.So that user can be able to understand this post is long,but not shown in home page.
So to do that at that code in models.py file.
from django.db import models
# Create your models here.
# Model is always represented by class
class Article(models.Model):
title = models.CharField(max_length=100)
slug = models.SlugField()
body = models.TextField()
#auto_add_now field will automatically assign a current date to the post we create
date = models.DateTimeField(auto_now_add=True)
#add in thumbnail later
#add in author later
def __str__(self):
return self.title
#takes self as a input which is the instance of the article
def snippet(self):
#so we want to cut down the body.we want to make it 50 characters long.
return self.body[:50]+'...'
Now refresh againg the screen,and you were able to see the changes.
So this is all about model methods,how to do formatting on home page and some python functionalities.