We will continue to build our blog app where we left in the post writing-your-first-blog-app-in-django-part-11.
Upto now we have account’s app set up and we have also created sign up page.So in this post our goal is to show the user some kind of form so they can actually sign up to the website.For that what we could do is create this HTML form from scratch in the template and then handle all the authentication on the server ourselves,but we really don’t need it,because django cool shipped with a lot of user auth stuff that we can use to help us out and one of those things is a user creation form and the cool thing about using this form that django provides is that it comes with form hints on the front end and it also includes validation to check whether a username already exists or if a password is too short etc..
So let’s use this user creation form.So in the views.py file the first thing you have to do is to import that form.Then when we have imported it we can create a new instance of that form over there in the signup_view and then send that instance of the form down to the template so that we can output it to the screen.To import the form you have to add the following line at the top of the accounts/views.py file.
from django.contrib.auth.forms import UserCreationForm
So first change the accounts/views.py file as following to include instance of usercreation form and sending that instance to signup.html template:
from django.shortcuts import render
from django.contrib.auth.forms import UserCreationForm
def signup_view(request):
#create a new instance of the form
form = UserCreationForm()
#send that form to template
return render(request, 'accounts/signup.html',{'form':form})
Now output that form(means different user authentication form-fields) in the signup.html template instead of hard-coding all the different input fields ourself. So change the signup.html template as following to output form fields.
{% extends 'base_layout.html' %}
{% block content %}
<h1>Signup</h1>
<br>
<br>
<!--site-form is for stying purposes -->
<form class="site-form" action="index.html" method="post">
<!-- output all of fields which comes baked with django inbuilt form -->
{{ form }}
<input type="submit" value="Signup">
</form>
{% endblock %}
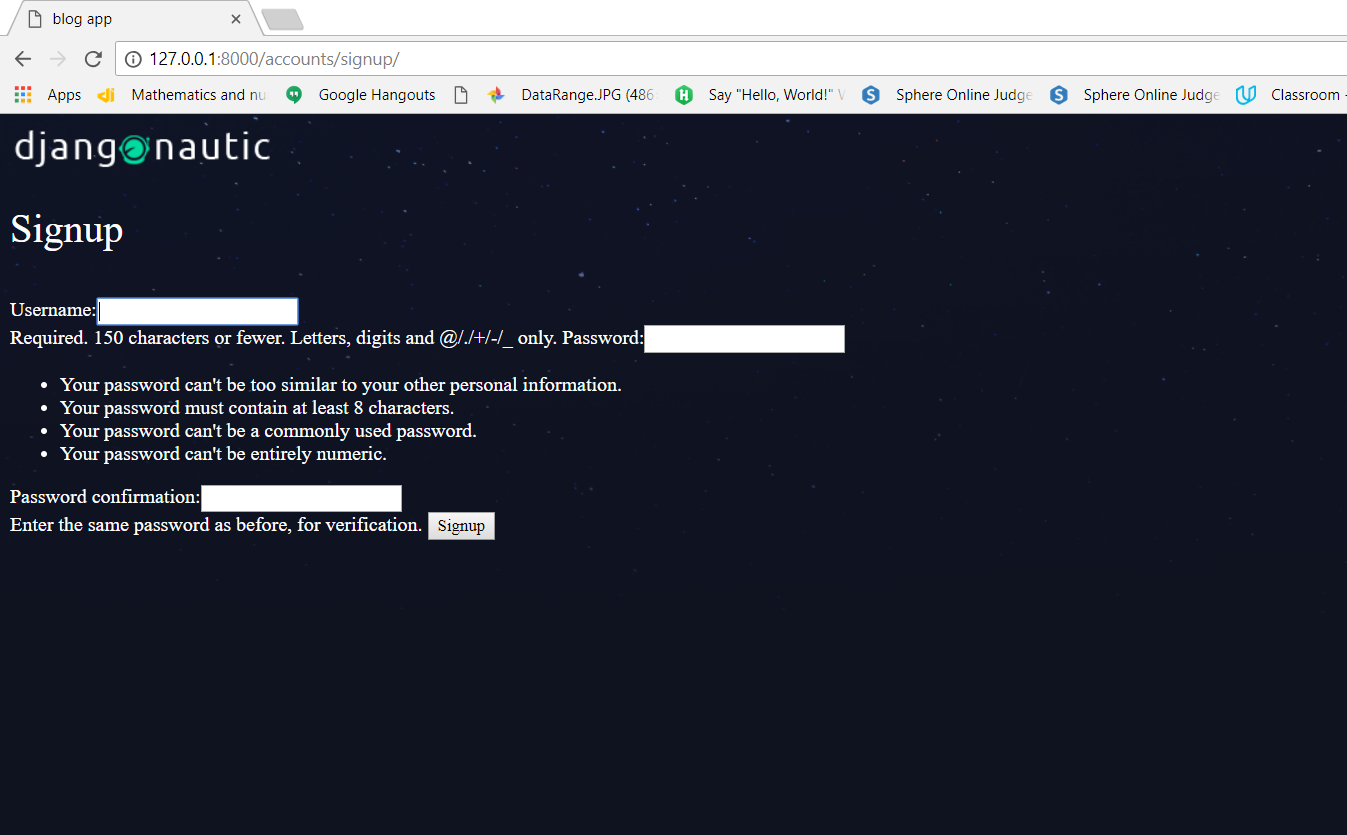
Now when you done with all the changes in views.py file and signup.html template, run the server and go to this url http://127.0.0.1:8000/accounts/signup/ it will open the following page:
So from the above image you are able to see that django will automatically create username and password fields for us,we don’t have to create them separately.
You might ask what the action in form field is doing?So action attribute is saying that when you click submit button where do you want the server to send the data means to which URL.Suppose we are saying submit it to /accounts/signup/ url,so on the server signup_view function fires and it’s going to receive that data and we can detect whether that is a post request or a get request and then we act differently dependent on that.So that’s what our goal in next post,we will take a look at that in the next post.
This is all about how to use user creation form for user authentication in django.