So we will continue to build out todo list app where we left in this post “Build A Todo List App In Django-Part 2“.
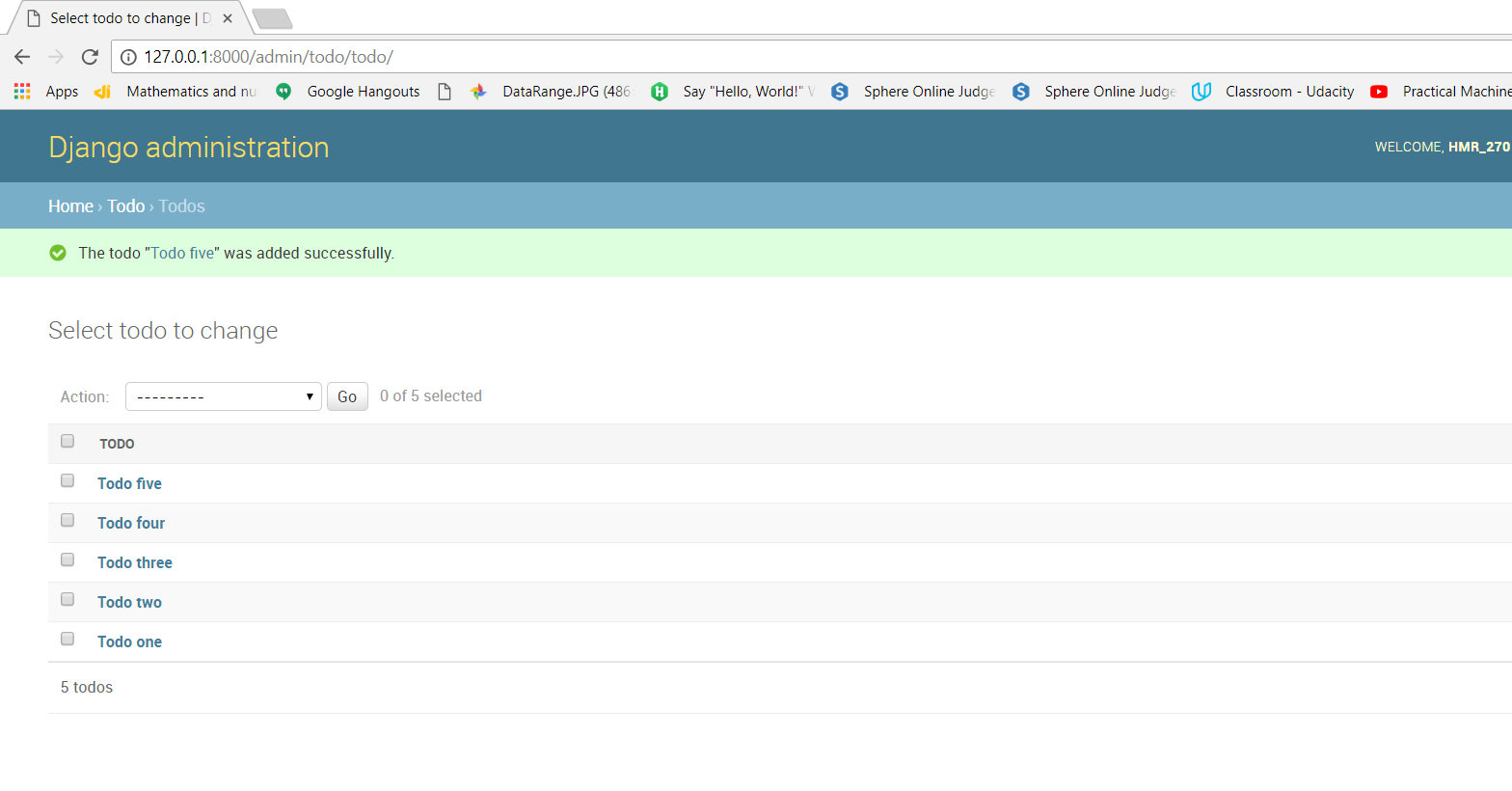
So first go to admin section and create 5 todo works there as following:
You can see from the on the web,that we are showing line on the work’s which are completed.You can see from index.html template that we are showing list group for tasks and in that there are three tasks.So that is what we are going to draw from the database.
So to do that open the todo/views.py and in that file what we want to do is,to query for all the objects that we have in the database that represent a todo.We will add them to context and then we will be able to access them in the template.So change the todo/views.py as following:
from django.shortcuts import render
from . models import Todo
# Create your views here.
def index(request):
todo_list = Todo.objects.order_by('id')
context = {'todo_list': todo_list}
return render(request, 'todo/index.html', context)
So we are rendering the context of todo_list to the index.html template.Now change the list group inside that index.html template as following to add text from the database.
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ToDo App</title>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="{% static 'todo/bs/css/flatly.min.css' %}" />
<link rel="stylesheet" href="{% static 'todo/styles.css' %}" />
</head>
<body>
<div class="container-fluid" id="wrapper">
<div class="row">
<div class="col-lg-4 col-lg-offset-4" id="content">
<h2>WHAT DO YOU WANT TO DO TODAY?</h2>
<form action="#" method="POST" role="form">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" placeholder="Enter todo e.g. Delete junk files" aria-label="Todo"
aria-describedby="add-btn">
<span class="input-group-btn">
<button type="submit" class="btn btn-default" id="add-btn">ADD</button>
</span>
</div>
</div>
</form>
<div class="row t10">
<div class="col-lg-12">
<div class="btn-toolbar">
<div class="btn-group">
<button type="button" class="btn btn-warning">
<i class="glyphicon glyphicon-trash"></i> DELETE COMPLETED
</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-warning">
<i class="glyphicon glyphicon-trash"></i> DELETE ALL
</button>
</div>
</div>
</div>
</div>
<ul class="list-group t20">
{% for todo in todo_list %}
<li class="list-group-item">{{ todo.text }}</li>
{% endfor %}
<li class="list-group-item todo-completed">Attend weekly coding session.</li>
<li class="list-group-item">Visit the gym.</li>
</ul>
</div>
</div>
</div>
<!-- jQuery -->
<script src="./bs/js/jquery.min.js"></script>
<!-- Bootstrap JavaScript -->
<script src="./bs/js/bootstrap.min.js"></script>
</body>
</html>
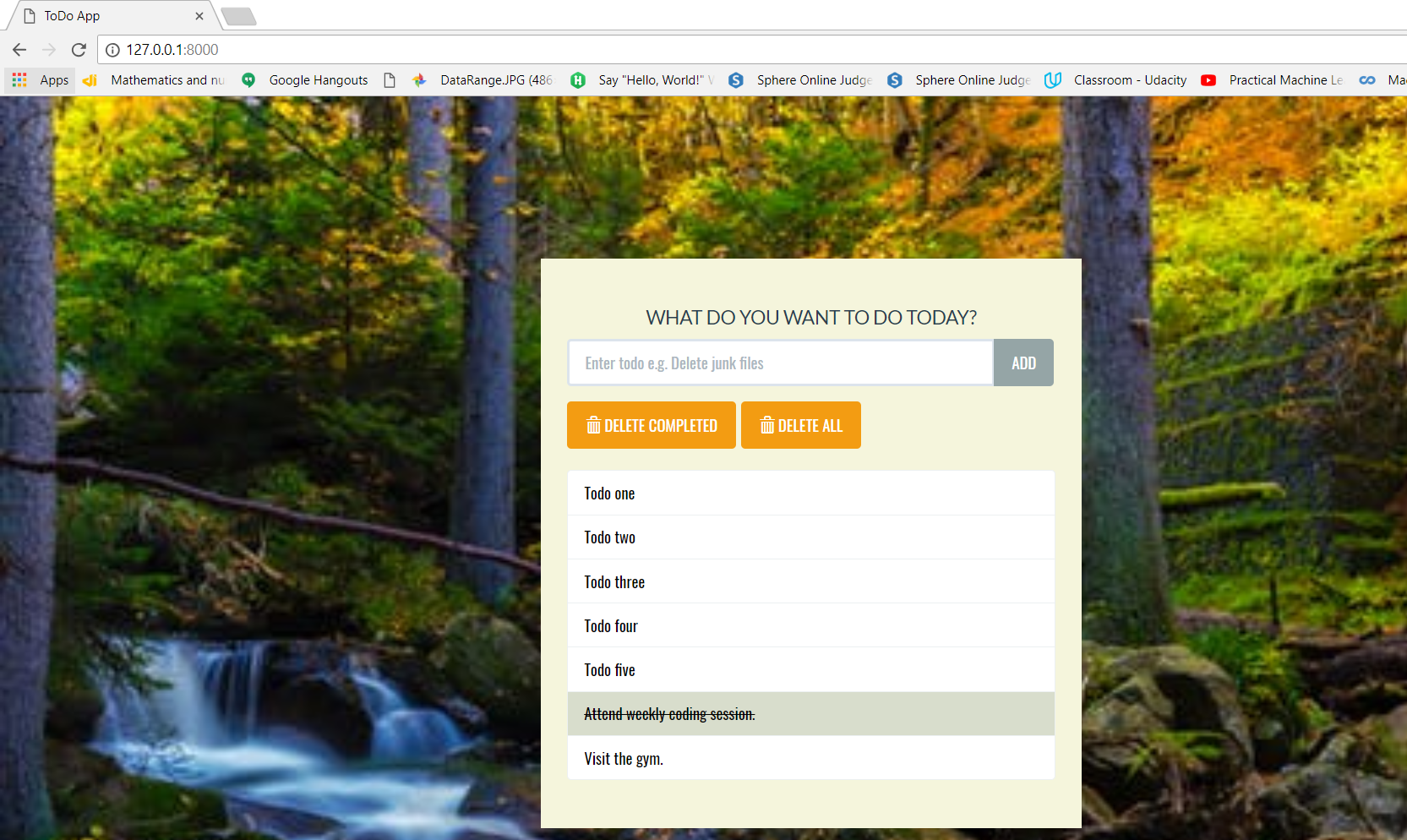
Now you will be able to see the todo’s on the home page, which we have added in the admin section as following:
Now we want to add a code that will distinguish the completed todo’s from the uncompleted todo’s.So for that we will add if statement to check whether a todo is completed or not.If it is completed then we will style it to cross out.If it is not completed then we will convert it into a link so that we can cross-over it if it is completed by clicking on it.
So change again index.html to apply that logic:
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ToDo App</title>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="{% static 'todo/bs/css/flatly.min.css' %}" />
<link rel="stylesheet" href="{% static 'todo/styles.css' %}" />
</head>
<body>
<div class="container-fluid" id="wrapper">
<div class="row">
<div class="col-lg-4 col-lg-offset-4" id="content">
<h2>WHAT DO YOU WANT TO DO TODAY?</h2>
<form action="#" method="POST" role="form">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" placeholder="Enter todo e.g. Delete junk files"
aria-label="Todo" aria-describedby="add-btn">
<span class="input-group-btn">
<button type="submit" class="btn btn-default" id="add-btn">ADD</button>
</span>
</div>
</div>
</form>
<div class="row t10">
<div class="col-lg-12">
<div class="btn-toolbar">
<div class="btn-group">
<button type="button" class="btn btn-warning">
<i class="glyphicon glyphicon-trash"></i> DELETE COMPLETED
</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-warning">
<i class="glyphicon glyphicon-trash"></i> DELETE ALL
</button>
</div>
</div>
</div>
</div>
<ul class="list-group t20">
{% for todo in todo_list %}
{% if todo.complete %}
<li class="list-group-item todo-completed">{{ todo.text }}</li>
{% else %}
<a href="#"><li class="list-group-item">{{ todo.text }}</li></a>
{% endif %}
{% endfor %}
<li class="list-group-item todo-completed">Attend weekly coding session.</li>
<li class="list-group-item">Visit the gym.</li>
</ul>
</div>
</div>
</div>
<!-- jQuery -->
<script src="./bs/js/jquery.min.js"></script>
<!-- Bootstrap JavaScript -->
<script src="./bs/js/bootstrap.min.js"></script>
</body>
</html>
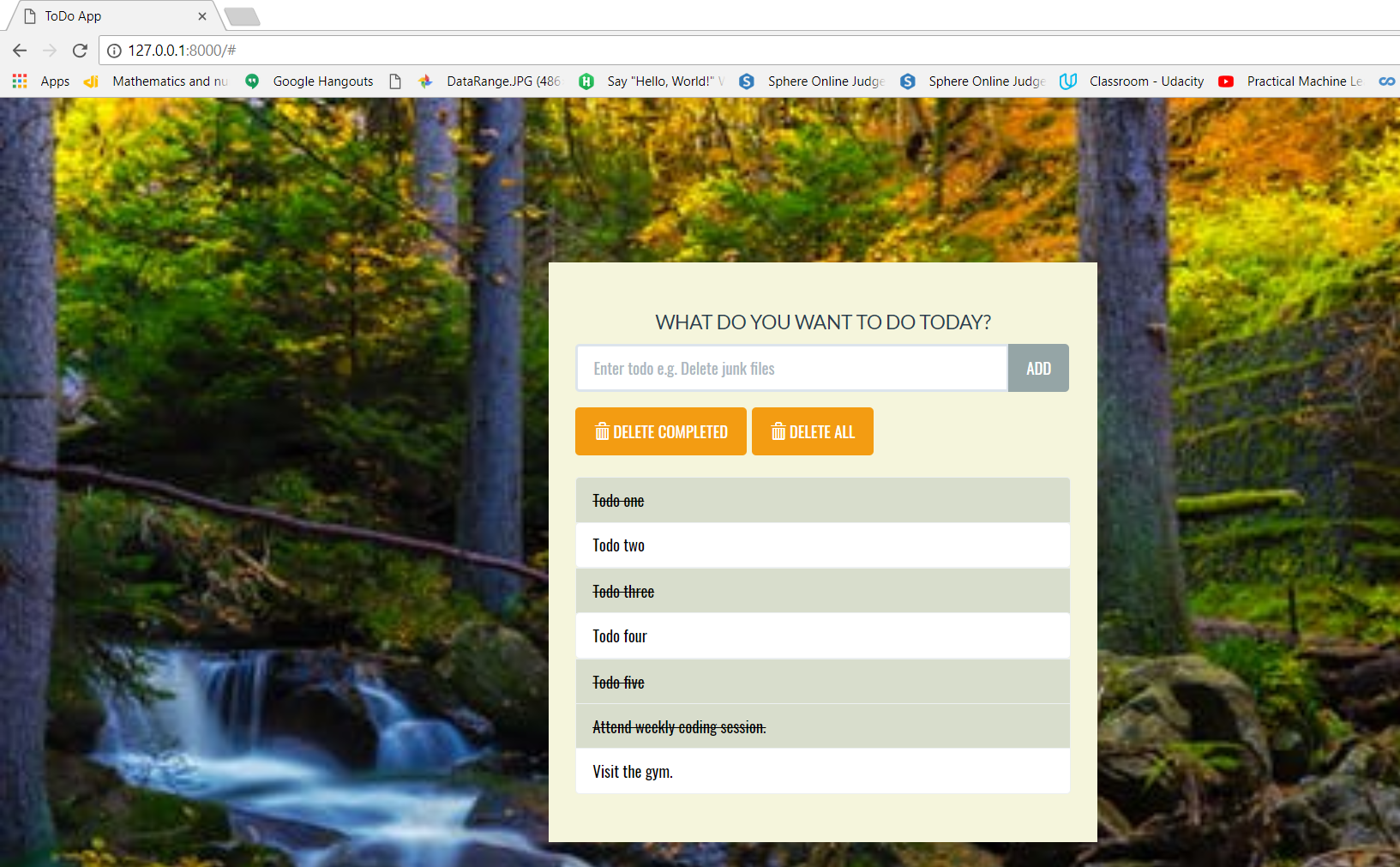
So now you will be able to see the screen as below.Cross-over to that task which are completed.
So this is all about how to retrieve todo task’s from database and show them in the list and to show different styling for completed/non-completed tasks.