Initial Setup for Django
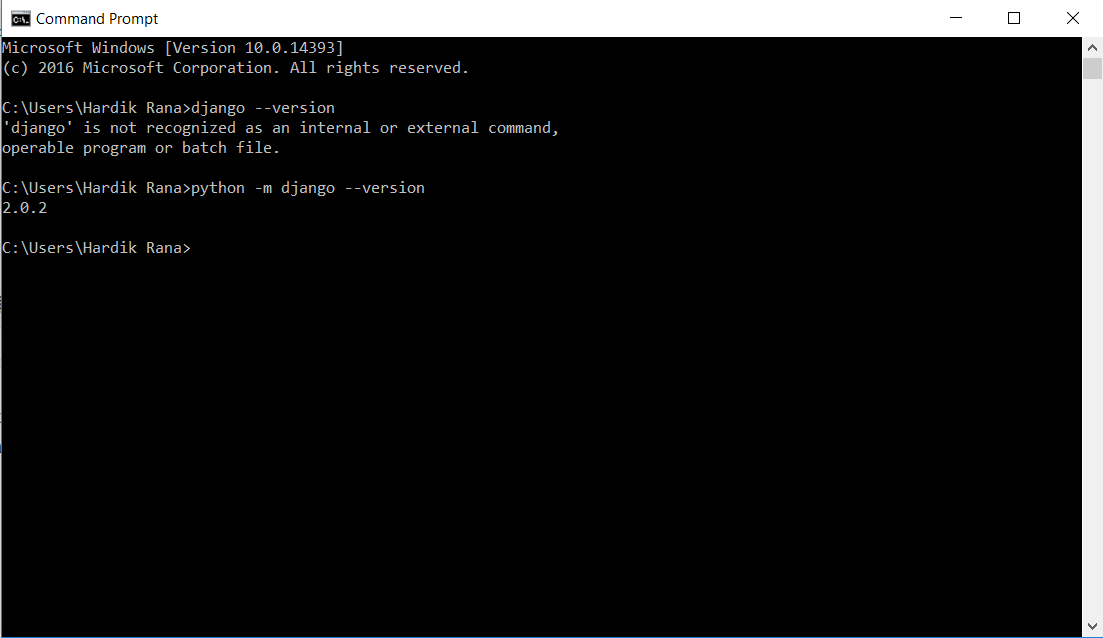
In this tutorial we are going to build our first django app.We will assume that you have already django installed in your computer.To verify whether django is installed or not,you can type following command in your command prompt:
python -m django – -version
If django is installed, you should see the screen like below which shows the version of django,otherwise you’ll get an error telling “No module named django”.If django is not installed in your computer,then first you should download it by following the instructions in this post Introduction to Django .
Creating a project
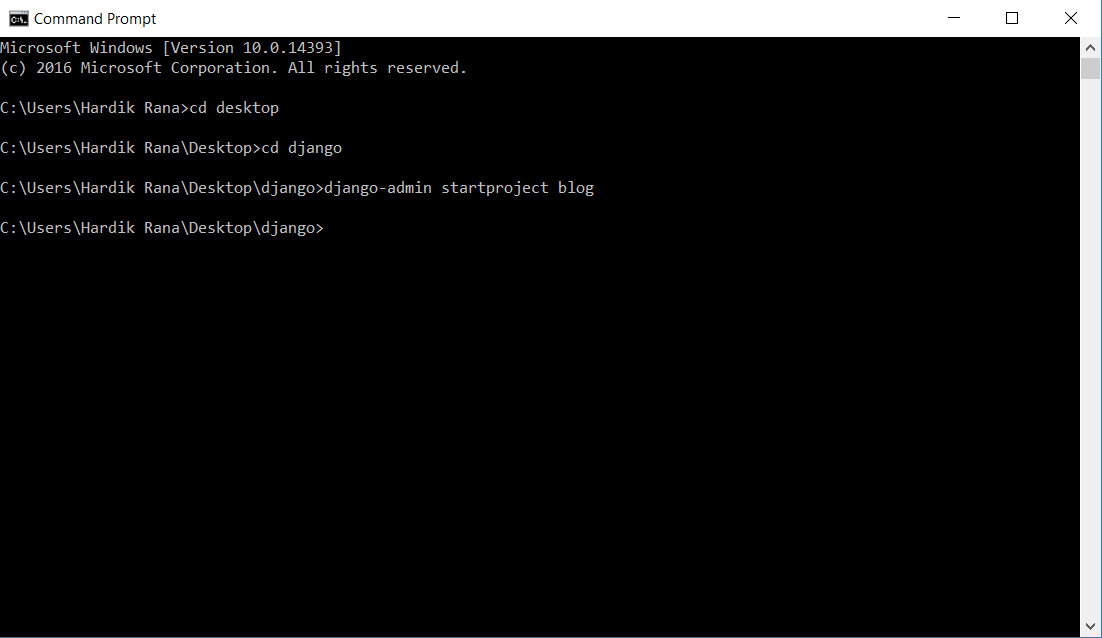
From the command line,cd into a directory where you would like to save your code, then run the following command to create new project:
“django-admin startproject blog”
startproject will create following inside your current directory:
blog/ manage.py blog/ __init__.py settings.py urls.py wsgi.py
Let’s look at in detail what each file is doing:
- The outer
blog/root directory is just a container for your project. It’s name doesn’t matter to Django and that name is same to your project name which you write while creating a new project[in django-admin startproject project_name]. manage.py: is a command-line utility that lets user to interact with this django project in various ways. You can read all the details aboutmanage.pyin django-admin and manage.py.- The inner
blog/directory is the actual directory which contain python package for your project. Its name is the Python package name you will need to use to import anything inside it (e.g.blog.urls). blog/__init__.py: is an empty file that tells Python that this directory should be considered a Python package. If you are beginner to Python,then you can read more about packages in the official Python docs.blog/settings.py: Settings/configuration for this Django project. Django settings will tell you all about how settings work in your project.blog/urls.py: The URL declarations for this Django project.You can read more about URLs in URL dispatcher.blog/wsgi.py: An entry-point for WSGI-compatible web servers to serve your project. For more details see How to deploy with WSGI.
The development server
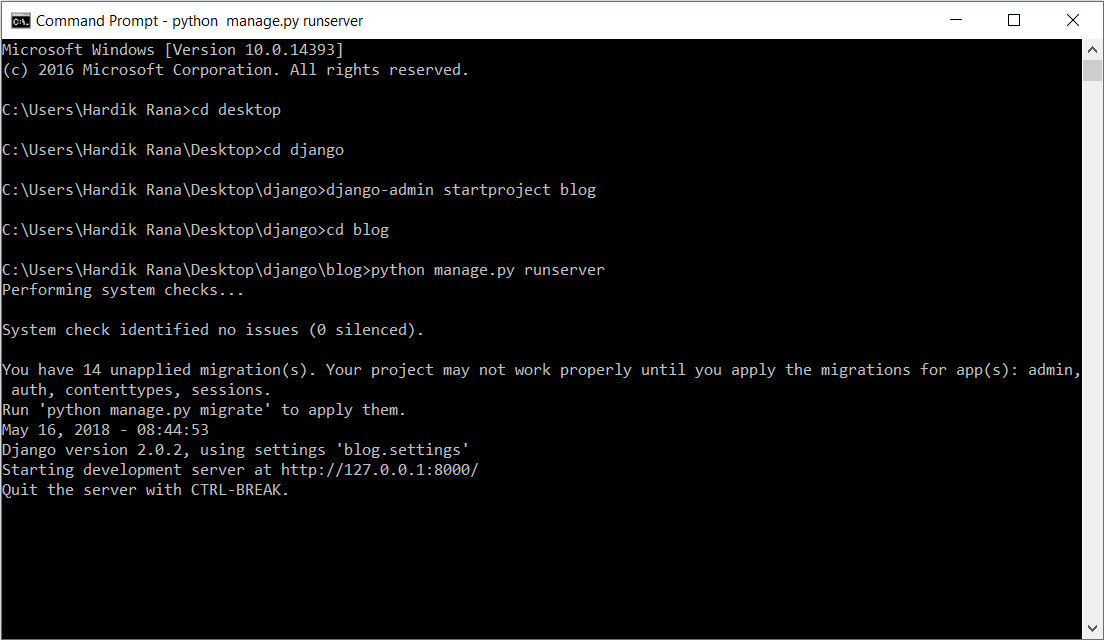
To check whether your django project is working or not run the following command in your command prompt:
python manage.py runserver
Now that the server is running,visit http://127.0.0.1:8000/ in your web browser.
Changing the port
By default, the runserver command will start the development server on the internal IP at port 8000.
Suppose you want to change the server’s port then you have to pass it as a command-line argument.
For instance, if you want to start server at port 8080 then you have to type following command in command prompt:
python manage.py runserver 8080
If you want to change the server’s IP also then you can pass it along with the port.
For example, to listen on all available public IP’s you have to type following command in command prompt:
python manage.py runserver 0:8080
0 is a shortcut for 0.0.0.0. To know further details about development server you can check runserver reference.
Note:The development server will automatically reloads Python code for each request as needed. You don’t need to restart the server for code changes to take effect. However, for some of the actions like adding files don’t trigger a restart, so you’ll have to restart the server in these cases.
This is all about creating a blog project,details about each file created when you create a project,development server and how to change the port.