We will continue to build our blog app where we left in the post “Writing Your First Blog App in Django-part 22“.
So in the last post at the end we have changed the style.css file to change styling of all the forms.Now you can run the server and see those changes.For example now signup form will look like below,which is much much better than earlier.
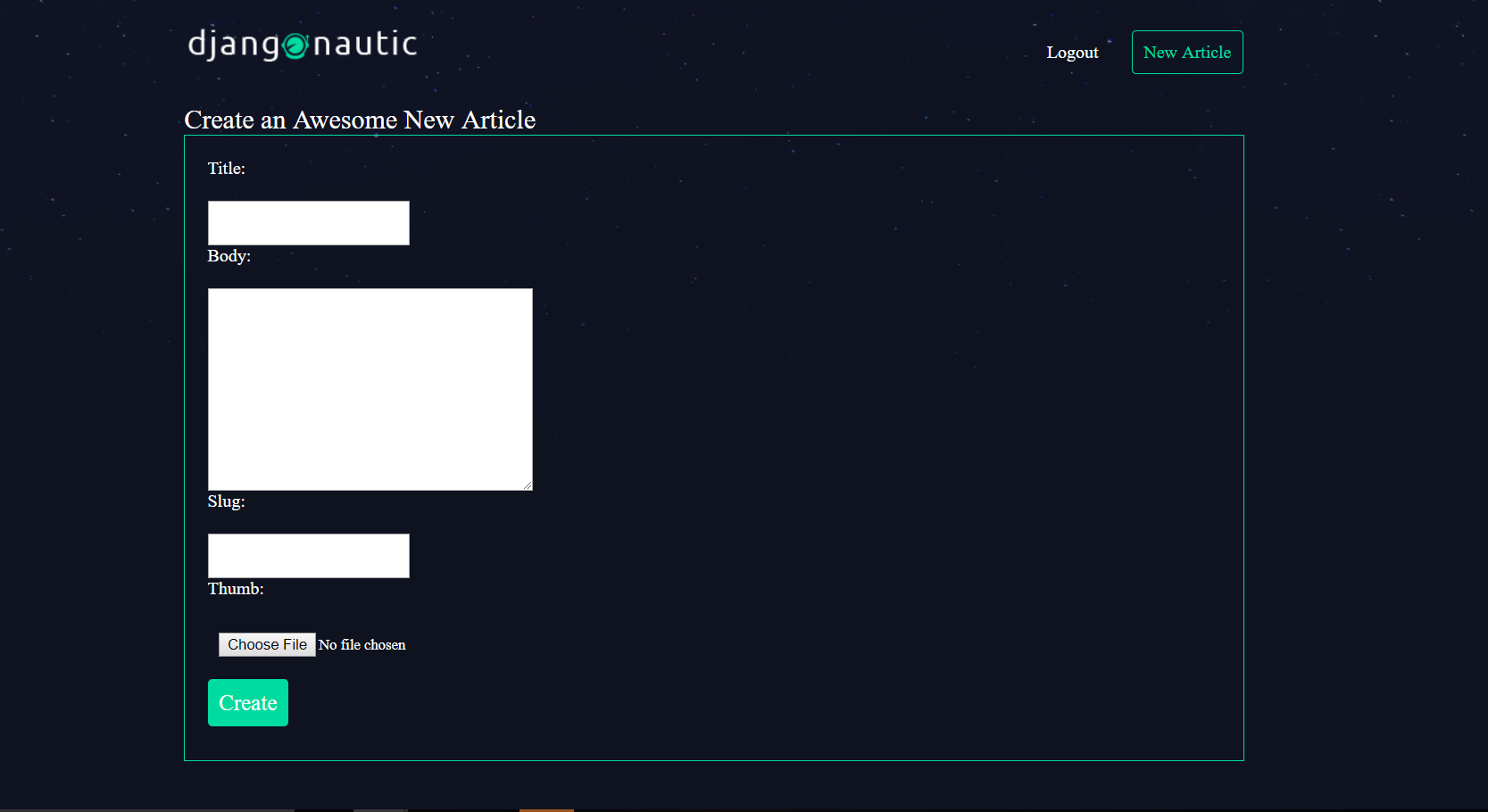
Article create form and login forms are also changed as below,which is also much much better then earlier:
article create form:
You can check that,we are also sawing error message,in light fonts,which user can see easily.For example in the login form if a enter username which is not already registered then it will show below page,where error message is shown in orange fonts.
So upto now we are almost done with styling all the elements.Now at the end we want to do something like whenevar in the article create page,user types in the title of the article,for example hello world ideally in a lot of content management systems,it kind of pre-populates the slug field.So slug field will be hello-world.So it’s going to pre-populate for us based on what we type in title field.
So let’s see how to automatically pre-populate the slug field based on the title field.We will do that with the help of javascript.So what’s our main goal is based on title it will make first capital letter as a small letter and will make space as a – between words.If you don’t have any basic knowledge about javascript then you can first learn it here: https://www.w3schools.com/js/default.asp.
So let’s do that.So for that make one javascript file called slugify.js in the assests folder,and after that change that article_create.html template as following to connect javascript file to that:
{% extends 'base_layout.html' %} {% block content %}
<div class="create-article">
<h2>Create an Awesome New Article</h2>
<form class="site-form" action="{% url 'articles:create' %}" method="post" enctype="multipart/form-data">
{% csrf_token %} {{ form }}
<input type="submit" value="Create">
</form>
</div>
<script src="/static/slugify.js"></script>
{% endblock %}
After connecting article_detail.html template to javascript file add the following content in javascript file.
//grab the title and slug field
const titleInput = document.querySelector('input[name=title]');
const slugInput = document.querySelector('input[name=slug]');
/* slugify the user input according to mentioned steps in function.
slugify will be equal to a function which will take a parameter val.
This val be a value which user enters in the title field.
*/
const slugify = (val) => {
/*
return the slugified version of string
tostring will convert it in string if not
tolowercase will convert all characters in lowercase
trim is for removing white spaces
regex for certain characters
/g is for global
*/
return val.toString().toLowerCase().trim()
.replace(/&/g, '-and-') // Replace & with '-and-'
.replace(/[\s\W-]+/g, '-') // Replace spaces, non-word characters and dashes with a single dash (-)
};
/* add an event listener to title field
The event which we want to listen is the keyup event.
The keyup event is when user presses a key on title field.
If that event occurs we are going to fire a callback function which takes
the arrow function as an event.
*/
titleInput.addEventListener('keyup', (e) => {
/*
every time when keyup event happens it will take the input in title field,will apply the slugify function on that input and will set the value
of variable 'value' to the value returned by that function
*/
slugInput.setAttribute('value', slugify(titleInput.value));
});
So now after this save this and run the server and go to article create page.Now write in the title,you will be able to see that it will automatically crate slug field for us.
So that’s all by this post we are done with making a fully functioning and user interactive blog app.Cheers!