We will continue to build our blog app where we left in the post “Writing Your First Blog App in Django-part 21“.
So we have come at the end of building a blog app and we have learned a lot of concepts of django. We have all the functioning of blog app working,but still now it is looking a pretty crappy.
So now we will do styling of our app to make it more user interactive.So do those changes change the style.css file inside assests folder like this:
body {
background-color: #0f121f;
background-image: url(/static/stars.png);
background-repeat-y: no-repeat;
color: #fff;
}
body * {
font-family: Ubuntu;
}
h1,
h2,
h3,
h4,
h5 {
font-weight: normal;
margin: 0;
}
a,
a:hover,
a:visited {
color: #fff;
text-decoration: none;
}
/* for container class */
.wrapper{
max-width: 950px;
margin: 0 auto;
background-size: cover;
background-repeat: no-repeat;
}
/* h1 inside wrapper class */
div.wrapper > h1{
text-align: center;
margin: 100px auto;
font-size: 2.4em
}
/*header class */
header{
display: grid;
grid-template-columns: 1fr 1fr;
padding: 20px 0;
}
/* set the buttons at the end */
nav{
justify-self: end;
}
/* set buttons next to each other */
nav li{
display: inline-block;
list-style-type: none;
margin-left: 20px;
}
/* for logout button */
nav button{
background: none;
color: #fff;
cursor: pointer;
border: 0;
font-size: 16px;
}
/* for articles put them in a grid */
.articles{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 30px;
}
/* for each particular article */
.article{
padding: 10px;
border: 1px solid #00dba0;
position: relative;
padding-bottom: 40px;
}
/* title of each article */
.article h2{
font-size: 1.2em;
}
/* author of rach article */
.article .author{
padding: 10px;
background: #00dba0;
position: absolute;
right: 0;
bottom: 0;
margin: 0;
color: #0f121f;
}
/* article-detail page */
.article-detail .article{
padding: 0;
}
/* image of each article */
.article-detail .article img{
width: 950px;
height:400px;
}
.article-detail .article h2{
text-align: center;
margin: 20px auto;
font-size: 2em
}
/*
.article-detail .article h3{
text-align: center;
}
*/
.article-detail .article p{
/* margin: 10px 20px */
text-align:center;
}
I will assume that you know all the css properties.
If you don’t know them,you can learn first css here :https://www.w3schools.com/css/default.asp .
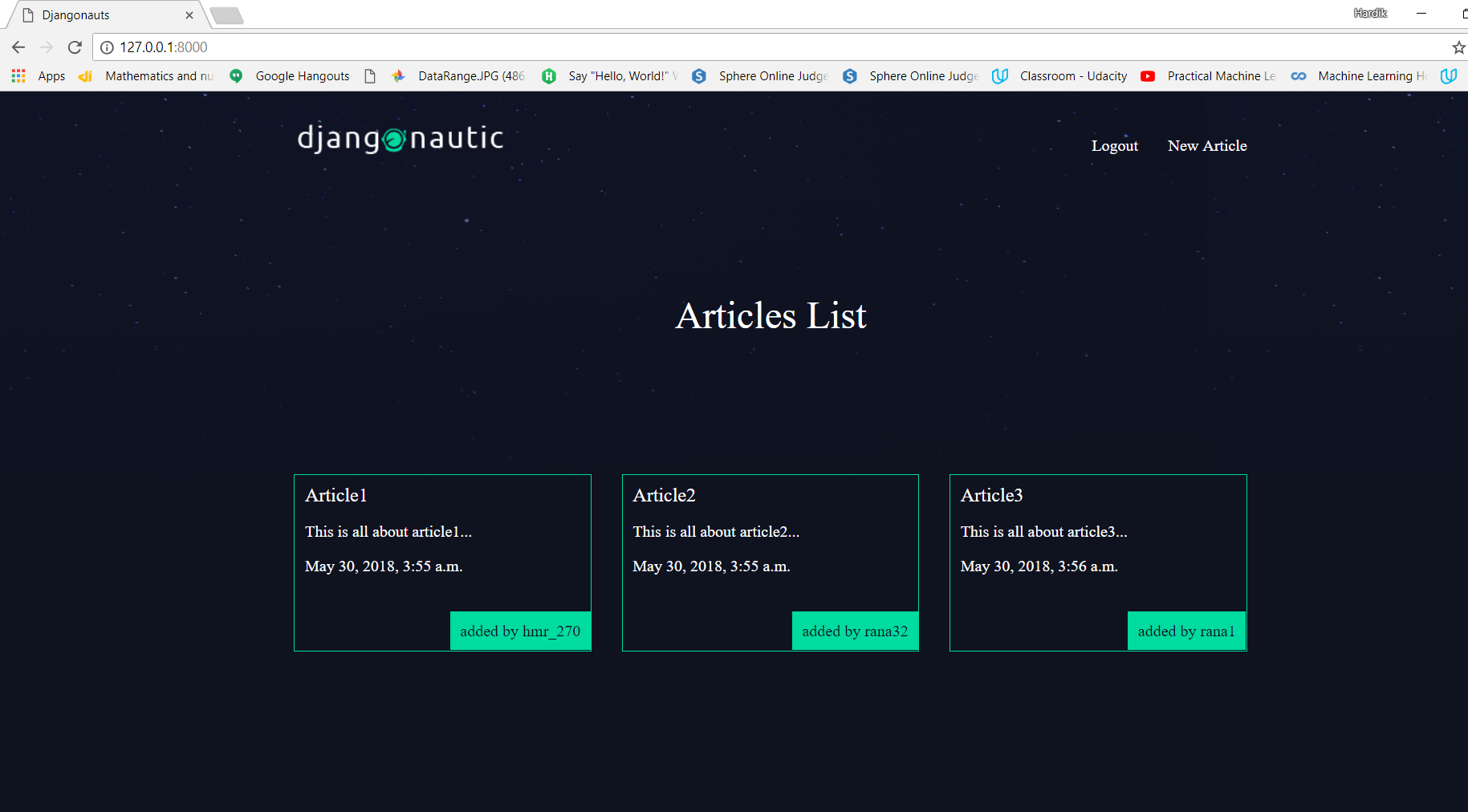
So after changing this style.css file run the server and now our home page will look like this:
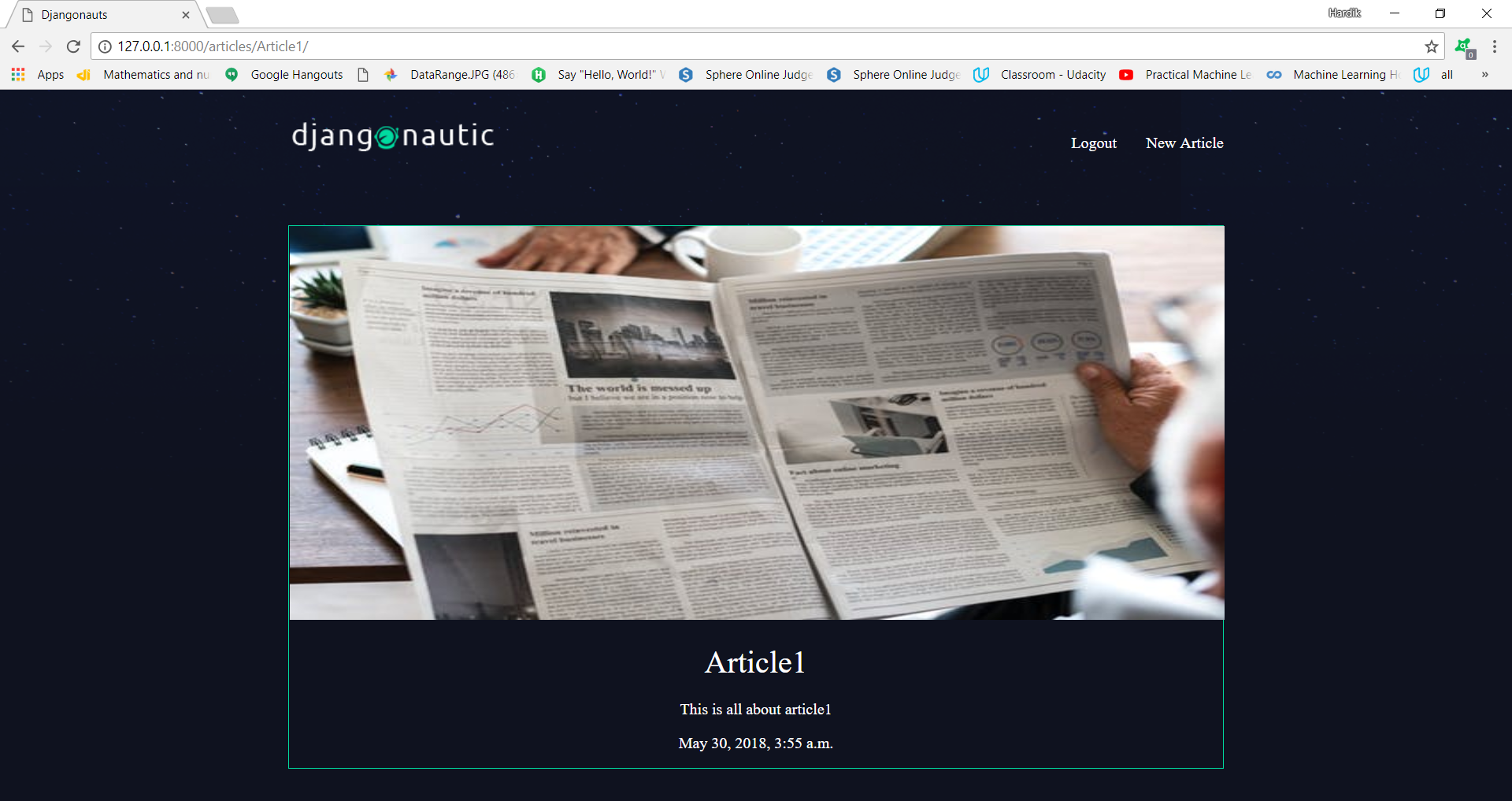
Which is much better and nicer then earlier.You can click on title of any article to visit any particular article.For example,suppose i will click on article1,so that will open this below page,which is again cool thing.
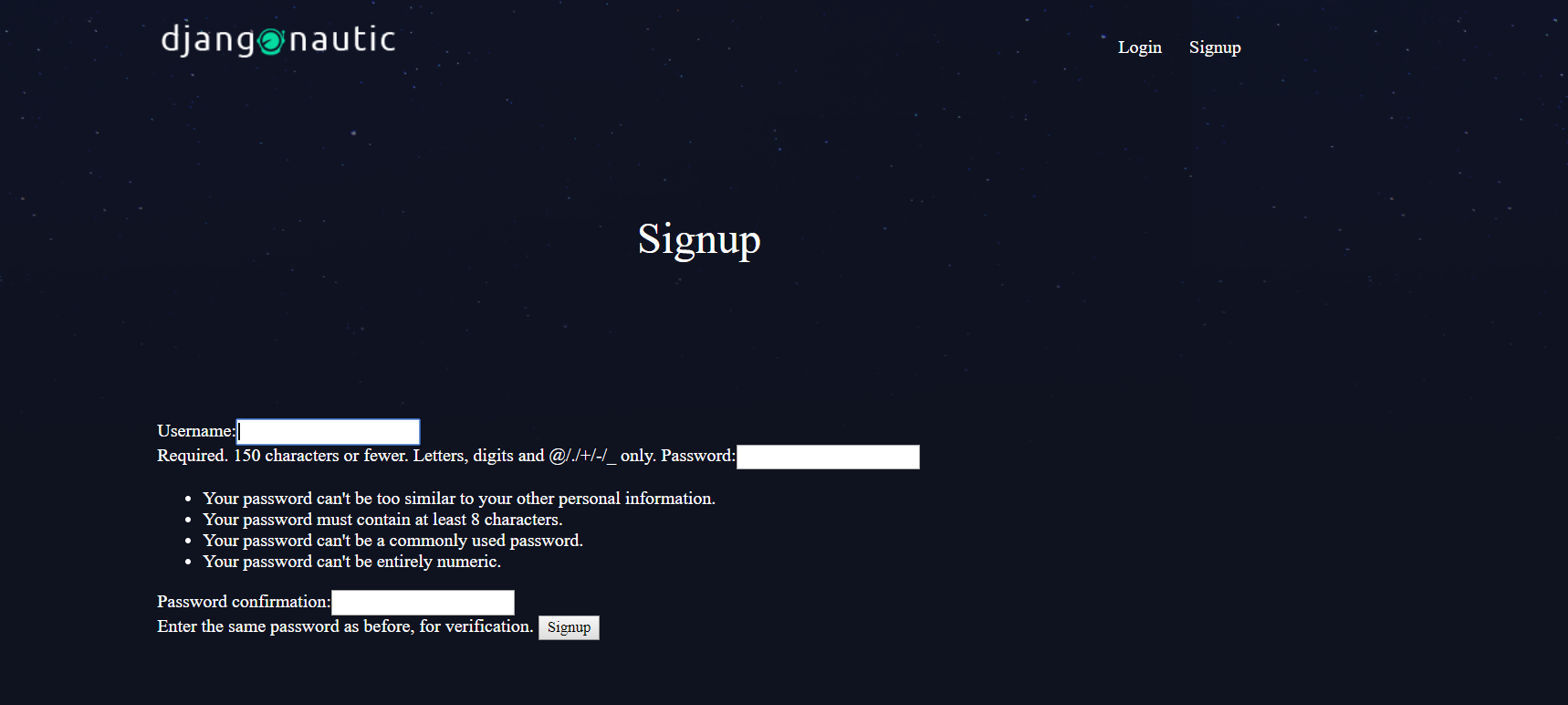
So till now we have done almost with every thing,but one thing,on clicking signup button will open the below page,which is looking quite messy.So let’s change that part and take our blog app to the end.
So now change the style.css as following to do those changes:
body {
background-color: #0f121f;
background-image: url(/static/stars.png);
background-repeat-y: no-repeat;
color: #fff;
}
body * {
font-family: Ubuntu;
}
h1,
h2,
h3,
h4,
h5 {
font-weight: normal;
margin: 0;
}
a,
a:hover,
a:visited {
color: #fff;
text-decoration: none;
}
/* for container class */
.wrapper{
max-width: 950px;
margin: 0 auto;
background-size: cover;
background-repeat: no-repeat;
}
/* h1 inside wrapper class */
div.wrapper > h1{
text-align: center;
margin: 5px auto;
font-size: 2.4em
}
/*header class */
header{
display: grid;
grid-template-columns: 1fr 1fr;
padding: 20px 0;
}
/* set the buttons at the end */
nav{
justify-self: end;
}
/* set buttons next to each other */
nav li{
display: inline-block;
list-style-type: none;
margin-left: 20px;
}
/* for logout button */
nav button{
background: none;
color: #fff;
cursor: pointer;
border: 0;
font-size: 16px;
}
/* for articles put them in a grid */
.articles{
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-gap: 30px;
}
/* for each particular article */
.article{
padding: 10px;
border: 1px solid #00dba0;
position: relative;
padding-bottom: 40px;
}
/* title of each article */
.article h2{
font-size: 1.2em;
}
/* author of rach article */
.article .author{
padding: 10px;
background: #00dba0;
position: absolute;
right: 0;
bottom: 0;
margin: 0;
color: #0f121f;
}
/* article-detail page */
.article-detail .article{
padding: 0;
}
/* image of each article */
.article-detail .article img{
width: 950px;
height:400px;
}
.article-detail .article h2{
text-align: center;
margin: 20px auto;
font-size: 2em
}
/*
.article-detail .article h3{
text-align: center;
}
*/
.article-detail .article p{
/* margin: 10px 20px */
text-align:center;
}
.site-form {
margin-top: 0px;
border: 1px solid #00dba0;
padding: 20px;
}
.site-form input, .site-form textarea{
/* move everything align */
display: block;
margin: 20px 0 0px 0;
padding: 10px;
}
a.highlight{
border: 1px solid #00dba0;
padding: 10px;
border-radius: 4px;
color: #00dba0;
}
.helptext, .helptext ul{
margin: 0 auto 20px;
color: #bbb;
font-size: 14px;
display: block;
}
.errorlist li{
padding: 10px;
list-style-type: none;
border: 1px solid #FF5722;
margin: 10px 0;
color: #FF5722
}
.errorlist{
padding: 0;
}
.site-form input[type="submit"]{
background: #00dba0;
border: 0;
color: #fff;
font-size: 20px;
border-radius: 4px;
margin: 10px 0;
}
The detail about this we will see in the next post
This is all about styling the app.