We will continue to build our blog app which we created in this post Part -1 Djagno blog App
Creating Apps in your project
In django every application consists of python package that follows a certain convention.In django you can focus on writing code rather than creating directories because django comes with a utility that automatically generates the basic directory structure of an app.
What’s the difference between a project and an app?
An app is a web application that does something-e.g.,database of public records.A project is a collection of apps and configuration for particular website.An app can be in multiple projects. A project can contain multiple apps.
We will create different apps for different parts of our app.When we create django blog app it will automatically create blog app which is our first and main app in our project.We will create some more app in our project.Each app inside the project is going to control certain aspects or section of the whole web application.For our blog app we can create the articles app which will contains several articles like blog posts.Same as articles app in our blog app we can also have accounts app to contain accounts of diffrent users.Both articles and accounts app will have urls and views files.
So we are modularizing our whole project into separate little apps instead doing everything inside just root main blog app.Now you know what the apps are and what apps we needed in our blog app let’s go ahead and create apps in our project.
First create article app for blog section of our blog app.To do so navigate inside your root project directory through command prompt.
To create new article app inside your blog project type following command in your command prompt.
python manage.py startapp articles
Startapp command coming from manage.py will create a directory called article inside your blog project.
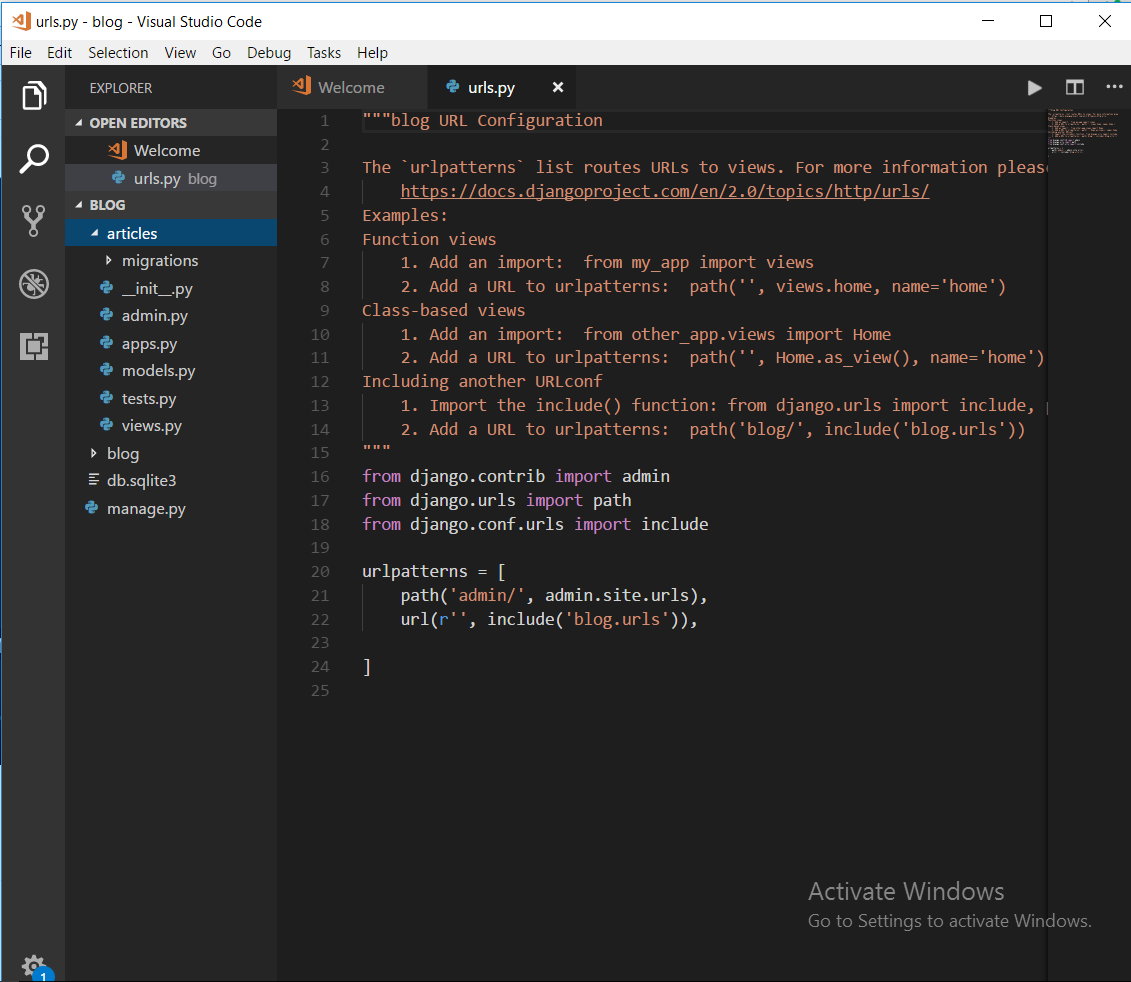
Articles app will look like this:
We will create views inside views.py file in every app.The article app or any app we create in our project will not automatically create urls.py file.So we have to create urls.py file in each app for url linking’s.
So go ahead and create urls.py file in articles app.In that urls.py file copy-paste the following code.
from django.urls import path
from django.conf.urls import include,url
from . import views
urlpatterns = [
# contain list of articles
path('',views.articles_list),
]
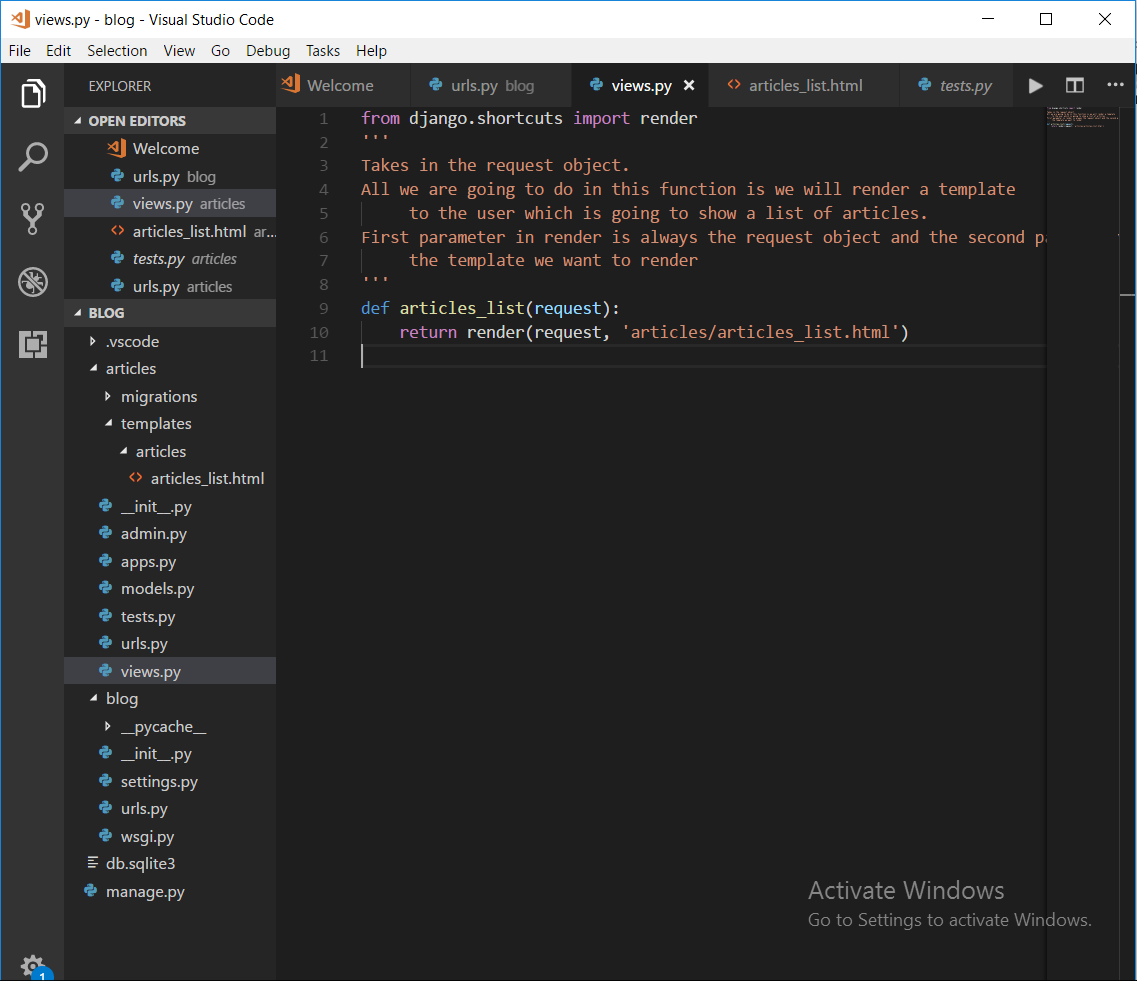
In views.py file in the same article app copy-paste the following code.
from django.shortcuts import render
'''
Takes in the request object.
All we are going to do in this function is we will render a template
to the user which is going to show a list of articles.
First parameter in render is always the request object and the second parameter is
the template we want to render
'''
def articles_list(request):
return render(request, 'articles/articles_list.html')
We did not created templates folder till now.So above code will give error.So go ahead and create templates folder inside your articles app.Inside that template folder create folder with name articles and inside that articles folder create articles_list.html file.
Inside that articles_list.html file copy-paste the following code.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Articles</title>
</head>
<body>
<h1>Articles List</h1>
</body>
</html>
In the main blog app’s urls.py file copy-paste the following code.
from django.contrib import admin
from django.urls import path
from django.conf.urls import include,url
urlpatterns = [
path('admin/', admin.site.urls),
path('', include('articles.urls')),
]
Include will go to urls.py file of articles app and exexute that.One more thing,for every app we create in our project,write it’s name in INSTALLED APPS list in setting.py file in main blog app.
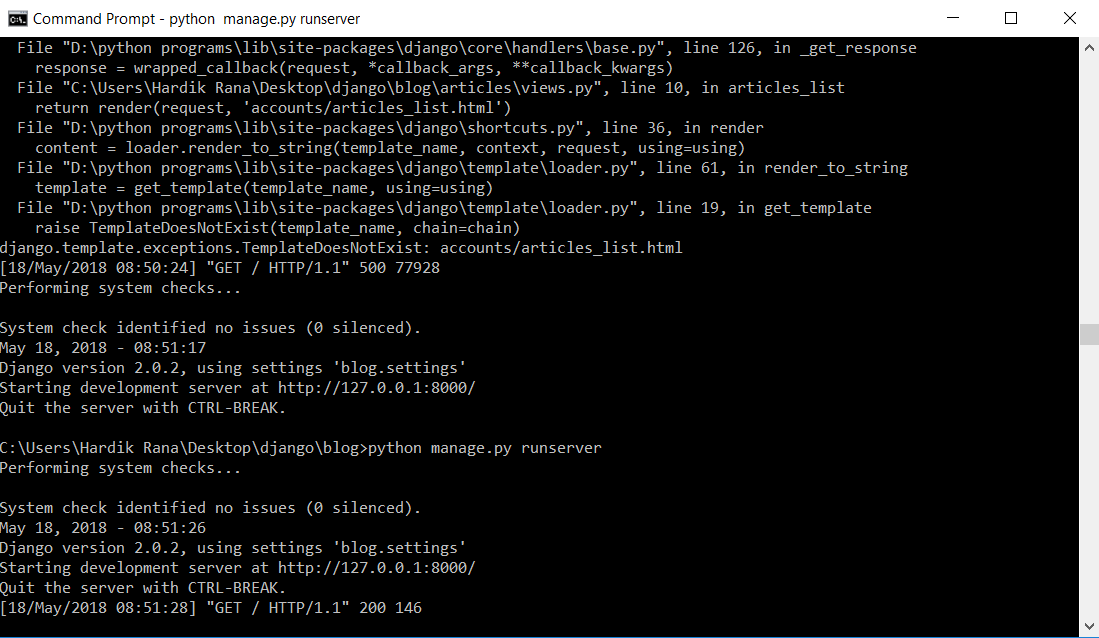
Now go ahead and run the blog app by typing “python manage.py runserver”
Go ahead in web browser and run the server.You should see a screen like below.
So This is all about creating a articles app in blog project,views and urls rendering in articles app and creating templates folder.