As a backend developer, one must know what is a web server. It plays a very important role when one has to host the websites live with a domain name.
Web Server
A web server is no more than a piece of software running on a machine and listening to requests
from a specific port. Usually, this port is 80, but it can be any other that is available.
How they work
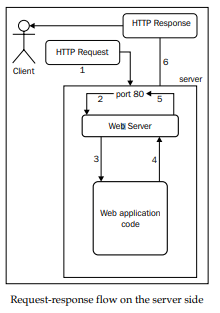
The following diagram represents the flow of request-response on the server side:
The job of a web server is to route external requests to the correct application so that they can be processed. Once the application returns a response, the web server will send this response to the client. Let’s take a close look at all the steps:
1. The client, which is a browser, sends a request. This can be of any type—GET or POST—and contain anything as long as it is valid.
2. The server receives the request, which points to a port. If there is a web server listening on this port, the web server will then take control of the situation.
3. The web server decides which web application—usually a file in the filesystem—needs to process the request. In order to decide, the web server usually considers the path of the URL; for example, http://myserver.com/ app1/hi would try to pass the request to the app1 application, wherever
it is in the filesystem. However, another scenario would be http://app1. myserver.com/hi, which would also go to the same application. The rules are very flexible, and it is up to both the web server and the user as to how to set them.
4. The web application, after receiving a request from the web server, generates a response and sends it to the web server.
5. The web server sends the response to the indicated port.
6. The response finally arrives to the client.
The PHP built-in server
There are powerful web servers that support high loads of traffic, such as Apache or Nginx, which are fairly simple to install and manage. For more simplicity, one can even use something even simpler: a PHP built-in server. The reason to use this is that you will not need extra package installations, configurations, and headaches as it comes with PHP. With just one command, you will have a web server running on your machine.
Let’s try to create our very first web page using the built-in server. For this, create an index.php file inside your workspace directory—for example, Documents/workspace/index.php. The content of this file should be:
<?php echo 'hello world'; ?>
Now, open your command line, go to your workspace directory, probably by running the cd Documents/workspace command, and run the following command:
$ php -S localhost:8000
The command line will prompt you with some information, the most important one being what is listening, which should be localhost:8000 as specified, and how to stop it, usually by pressing Ctrl + C. Do not close the command line as it will stop the web server too.
Now, let’s open a browser and go to http://localhost:8000. You should see a hello world message on a white page. Yay, success! If you are interested, you can check your command line, and you will see log entries of each request you are sending via your browser.
So, how does it really work? Well, if you check again in the previous diagram, the php -S command started a web server—in our case, listening to port 8000 instead of 80. Also, PHP knows that the web application code will be on the same directory that you started the web server: your workspace. There are more specific options, but by default, PHP will try to execute the index.php file in your workspace.