So upto now we have learned almost all concept which are there in django and also created two apps like blog app and todo list app where we have applied the concepts like models,urls,views,forms etc..
So in this post we will create one more app weather app and learn the few left concepts like how to use python requests in django project.This app will allow you to see the current weather in various cities that you add to the database using the form which we are going to create.
One more thing before starting the project,that we are going to use this api: https://www.openweathermap.org/api
so you have to sign up first there to use that api.
So after signing up let’s start the project.
So first create one django project by typing django-admin startproject Weather_app in the command prompt.
After creating project,create one app named weather inside that project by typing this command in command prompt:
python manage.py startapp weather
weather app will handle the work of getting weather form api. So after creating project and app,now first go into Weather_app/settings.py file and add the weather app inside INSTALLED_APPS list.
If you want to check that upto now your django app is running or not,so for that you can create superuser and login into the admin section.
So now create templates/weather/weather.html file inside weather app inside your project as following:
Now inside that weather.html template file add the following content,which will take look after our design part.This html file is self explanatory.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bulma/0.6.2/css/bulma.css" />
</head>
<body>
<section class="hero is-primary">
<div class="hero-body">
<div class="container">
<h1 class="title">
What's the weather like?
</h1>
</div>
</div>
</section>
<section class="section">
<div class="container">
<div class="columns">
<div class="column is-offset-4 is-4">
<form method="POST">
<div class="field has-addons">
<div class="control is-expanded">
<input class="input" type="text" placeholder="City Name">
</div>
<div class="control">
<button class="button is-info">
Add City
</button>
</div>
</div>
</form>
</div>
</div>
</div>
</section>
<section class="section">
<div class="container">
<div class="columns">
<div class="column is-offset-4 is-4">
<div class="box">
<article class="media">
<div class="media-left">
<figure class="image is-50x50">
<img src="http://openweathermap.org/img/w/10d.png" alt="Image">
</figure>
</div>
<div class="media-content">
<div class="content">
<p>
<span class="title">Las Vegas</span>
<br>
<span class="subtitle">29° F</span>
<br> thunderstorm with heavy rain
</p>
</div>
</div>
</article>
</div>
</div>
</div>
</div>
</section>
<footer class="footer">
</footer>
</body>
</html>
Now we want to show that html page on the home page,so for that you can follow this steps:
first go to Weather_app/urls.py file and change it like to include the urls.py file of weather app inside urls.py file of main root file.
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('weather.urls')),
]
After that create one urls.py file inside weather app and add the following content in it.
from django.urls import path,include
from . import views
urlpatterns = [
path('',views.index),
]
Now change the weather/views.py file as following to render a template like this:
from django.shortcuts import render
# Create your views here.
def index(request):
return render(request, 'weather/weather.html')
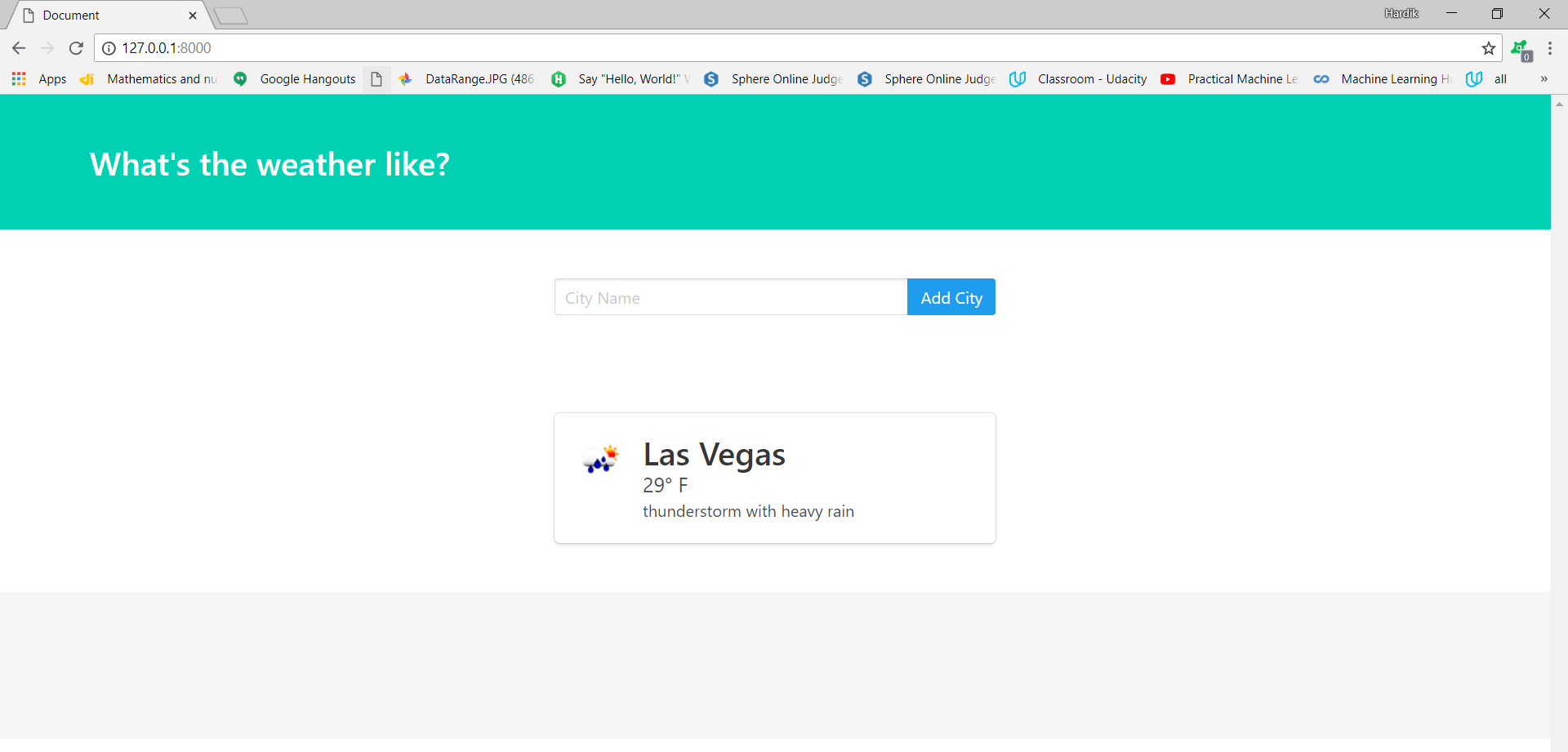
After doing this all,you will be able to see this page on the localhost:
So this is all about creating a project,app and rendering templates in views.