So we will continue to build out todo list app where we left in this post “Build A Todo List App In Django-Part 3“.
Up to now we have shown the completed/non-completed tasks.So first remove those place-holders which are there in the list-group from the index.html template.
Now we want to work on to add a todo item into the list from the user input.So we have a to make one form which will take a task as a input from the user.
So for that make a forms.py file in the todo directory and add the following class in that file.
from django import forms
class TodoForm(forms.Form):
text = forms.CharField(max_length=40)
So form is taking only one field which is the text field(the input from the user).Now after creating forms.py file,change the views.py file as following to render the form also to the index.html template.
from django.shortcuts import render
from . models import Todo
from . forms import TodoForm
# Create your views here.
def index(request):
todo_list = Todo.objects.order_by('id')
form = TodoForm()
context = {'todo_list': todo_list, 'form' : form}
return render(request, 'todo/index.html', context)
So we are creating one instance of TodoForm class and rendering it to index.html template with the help of context.So now change the index.html template as following to show the form in the screen.
{% load static %}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ToDo App</title>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="{% static 'todo/bs/css/flatly.min.css' %}" />
<link rel="stylesheet" href="{% static 'todo/styles.css' %}" />
</head>
<body>
<div class="container-fluid" id="wrapper">
<div class="row">
<div class="col-lg-4 col-lg-offset-4" id="content">
<h2>WHAT DO YOU WANT TO DO TODAY?</h2>
<form action="#" method="POST" role="form">
{% csrf_token %}
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" placeholder="Enter todo e.g. Delete junk files"
aria-label="Todo" aria-describedby="add-btn">
{{ form.text }}
<span class="input-group-btn">
<button type="submit" class="btn btn-default" id="add-btn">ADD</button>
</span>
</div>
</div>
</form>
<div class="row t10">
<div class="col-lg-12">
<div class="btn-toolbar">
<div class="btn-group">
<button type="button" class="btn btn-warning">
<i class="glyphicon glyphicon-trash"></i> DELETE COMPLETED
</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-warning">
<i class="glyphicon glyphicon-trash"></i> DELETE ALL
</button>
</div>
</div>
</div>
</div>
<ul class="list-group t20">
{% for todo in todo_list %} {% if todo.complete %}
<li class="list-group-item todo-completed">{{ todo.text }}</li>
{% else %}
<a href="#">
<li class="list-group-item">{{ todo.text }}</li>
</a>
{% endif %} {% endfor %}
</ul>
</div>
</div>
</div>
<!-- jQuery -->
<script src="./bs/js/jquery.min.js"></script>
<!-- Bootstrap JavaScript -->
<script src="./bs/js/bootstrap.min.js"></script>
</body>
</html>
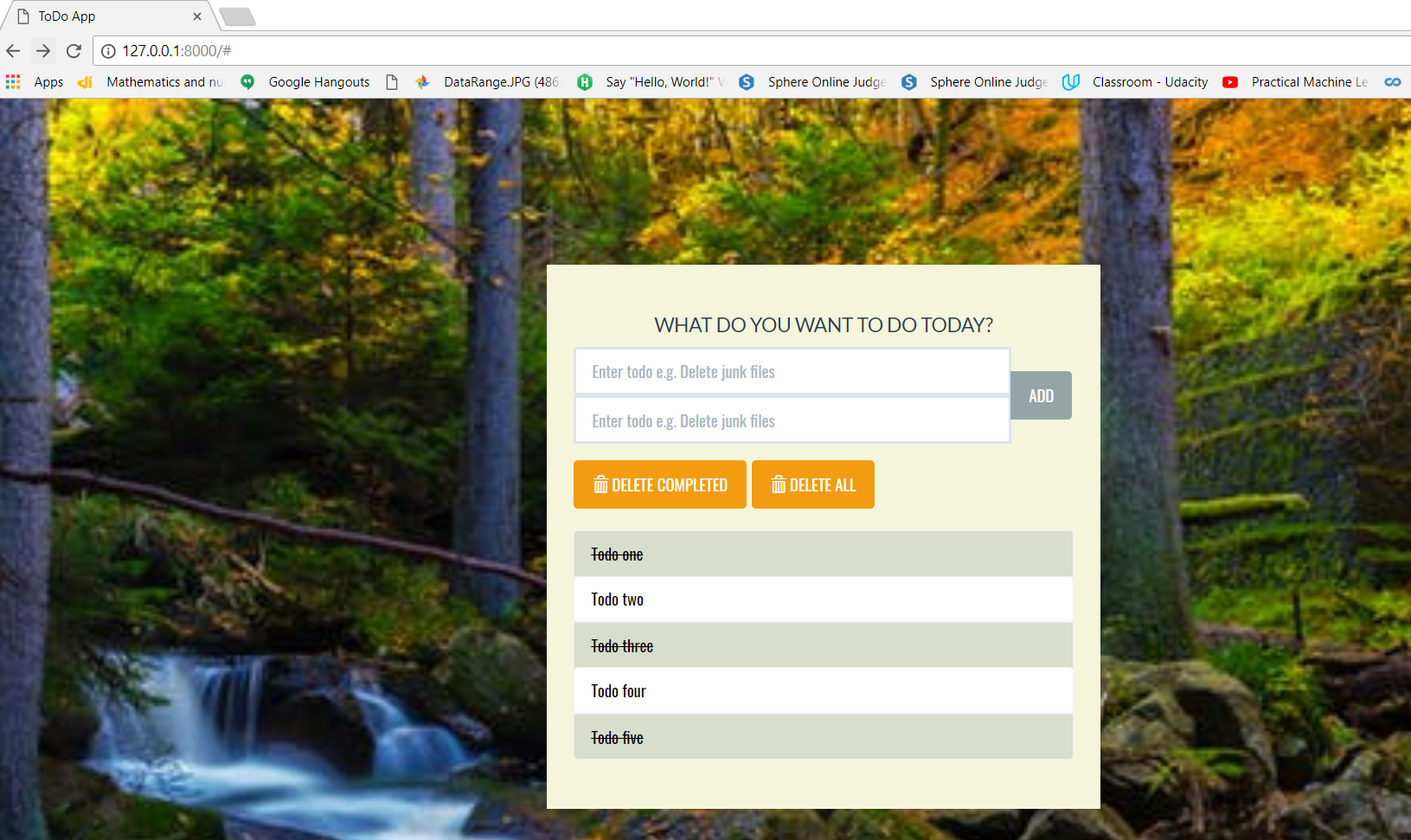
Now run the server,and you are able to see the form input field but it is not looking good.So for that add widget in the forms.py file as following:
from django import forms
class TodoForm(forms.Form):
text = forms.CharField(max_length=40,
widget=forms.TextInput(
attrs={'class' : 'form-control', 'placeholder' : 'Enter todo e.g. Delete junk files',
'aria-label' : 'Todo', 'aria-describedby' : 'add-btn'}))
Now you will be able to see form input field exactly same as earlier form input field in your home screen as following:
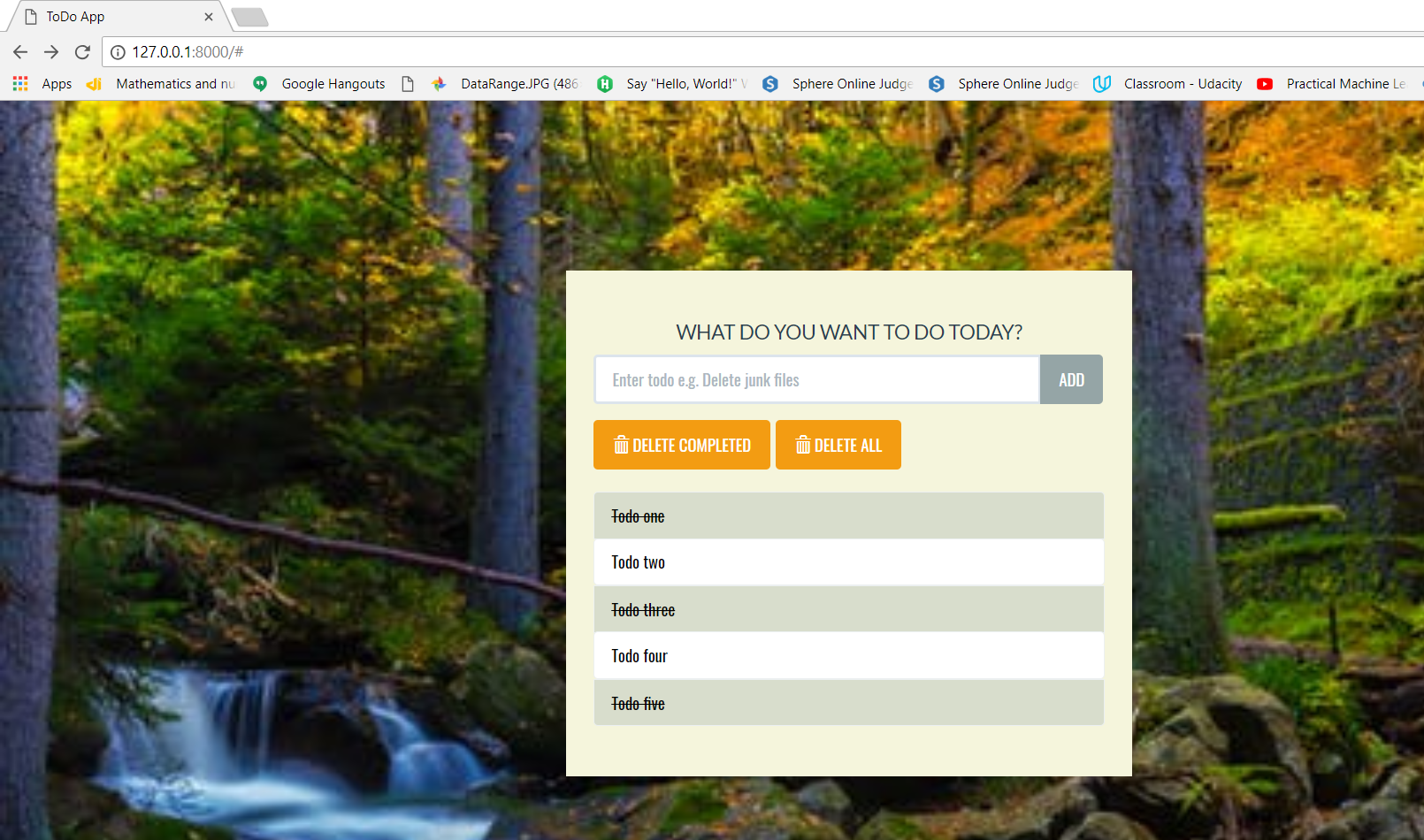
So for this remove this line form the index.html template:
<input type="text" class="form-control" placeholder="Enter todo e.g. Delete junk files"
aria-label="Todo" aria-describedby="add-btn">
After removing this your screen will look like this:
So in the next post we will test out the created form to see if we can submit something from the form
So this is about how to create form to take task as a input from the user.