I hope you have followed our all post’s for creating a blog app,if you haven’t you should first check those because in those post’s we have discussed most of the concepts most of which we are going to use while building this app also.
So first question arises in your mind is what is a todo list app?
So a todo app is basically a app which contain a list of works which you have to do on a particular day.It’s very difficult for a human being to remember every single task he have to do in a whole day.So what he can do is,with the help of this app he can put every single task he have to complete on that day in a app.If he complete that task then he can delete that task from the list and can do rest of the task from the list.So by this way he can manage all of his work’s without forgetting any.
So let’s go ahead and create a django project called todo_app as following:
Now create one todo app in that project as following:
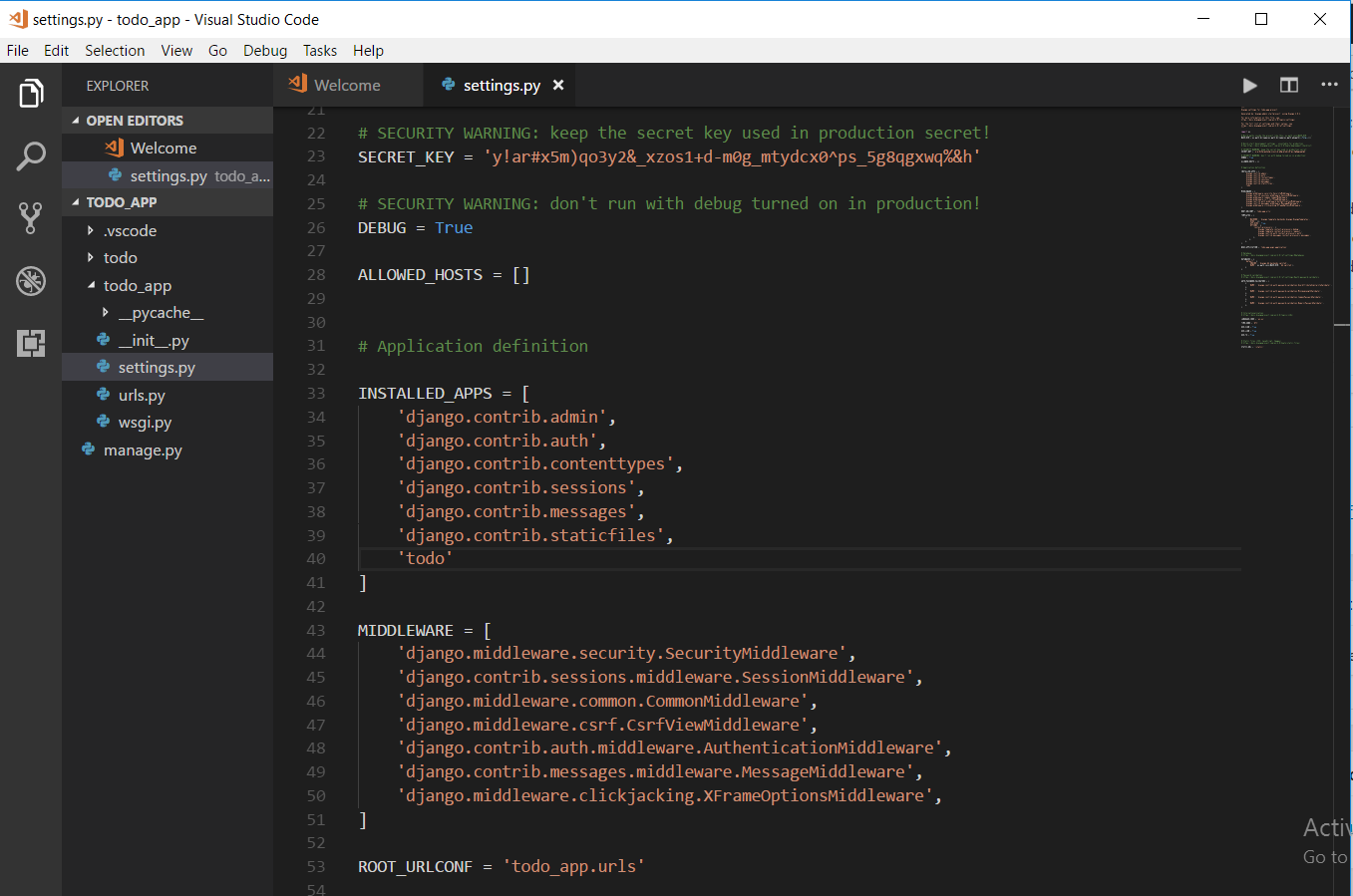
and to register that app write it’s name in todo_app/settings.py file as following:
So as we have did in our blog app create one templates folder inside todo app.Inside todo app create another todo directory and inside that directory create a template named index.html.Add following content inside that index.html template.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>ToDo App</title>
<link href="https://fonts.googleapis.com/css?family=Oswald" rel="stylesheet">
<!-- Bootstrap CSS -->
<link rel="stylesheet" href="./bs/css/flatly.min.css" />
<link rel="stylesheet" href="./styles.css" />
</head>
<body>
<div class="container-fluid" id="wrapper">
<div class="row">
<div class="col-lg-4 col-lg-offset-4" id="content">
<h2>WHAT DO YOU WANT TO DO TODAY?</h2>
<form action="#" method="POST" role="form">
<div class="form-group">
<div class="input-group">
<input type="text" class="form-control" placeholder="Enter todo e.g. Delete junk files" aria-label="Todo" aria-describedby="add-btn">
<span class="input-group-btn">
<button type="submit" class="btn btn-default" id="add-btn">ADD</button>
</span>
</div>
</div>
</form>
<div class="row t10">
<div class="col-lg-12">
<div class="btn-toolbar">
<div class="btn-group">
<button type="button" class="btn btn-warning">
<i class="glyphicon glyphicon-trash"></i> DELETE COMPLETED
</button>
</div>
<div class="btn-group">
<button type="button" class="btn btn-warning">
<i class="glyphicon glyphicon-trash"></i> DELETE ALL
</button>
</div>
</div>
</div>
</div>
<ul class="list-group t20">
<li class="list-group-item">Create my new awesome website.</li>
<li class="list-group-item todo-completed">Attend weekly coding session.</li>
<li class="list-group-item">Visit the gym.</li>
</ul>
</div>
</div>
<footer>
<div class="row pad">
<div class="col-lg-12 text-center">
Copyright © 2017 <strong>ToDo App</strong>
</div>
</div>
</footer>
</div>
<!-- jQuery -->
<script src="./bs/js/jquery.min.js"></script>
<!-- Bootstrap JavaScript -->
<script src="./bs/js/bootstrap.min.js"></script>
</body>
</html>
This file and simple and understandable,so i am not going to explain it.Some of the lines which you find new,you can google them.
Now create one static directory inside that todo app and inside that create again todo/styles.css file.
So first open up the main todo_app/urls.py file and add the url that will include the url file of todo app as following:
from django.contrib import admin
from django.urls import path,include
urlpatterns = [
path('admin/', admin.site.urls),
path('',include('todo.urls')),
]
Now change the todo/urls.py file as following to add one view:
from django.urls import path,include
from . import views
urlpatterns = [
path('',include('todo.urls')),
path('',views.index, name='index'),
]
After that in the todo/views.py file add a following view to render a index.html template.
from django.shortcuts import render
# Create your views here.
def index(request):
context = {}
return render(request, 'todo/index.html', context)
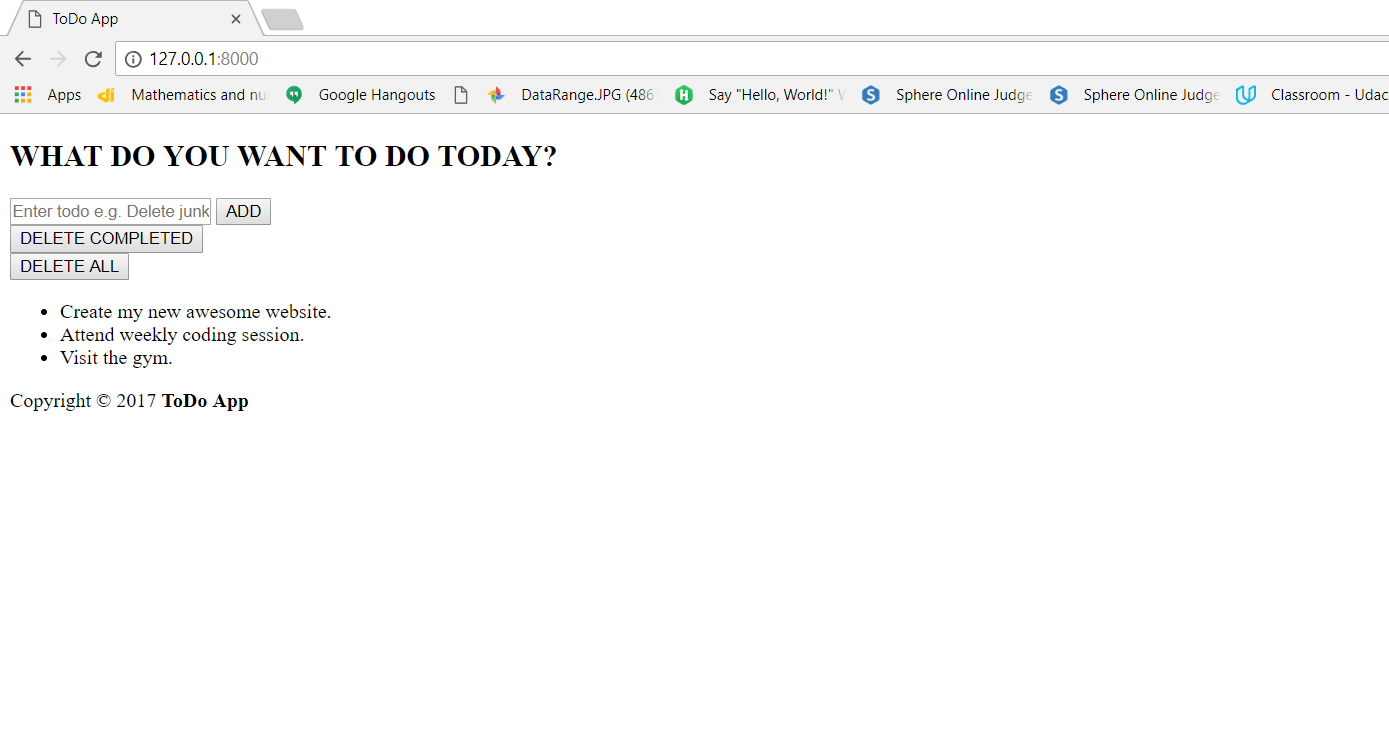
Now you can run the server and go to localhost,you will be shown the below page,which is not looking good:
So that’s all about creating todo app and adding views and urls.py.In the next step we will do some styling and other stuff.