Service is one of the major component of android. It is basically used to perform job on different thread other than main UI thread. Android Intent Service perform operations such as loading video contents, loading multiple images or loading audio from server .
Services are of different types but here we discuss about Android Intent service. Android Intent service handles asynchronous requests i.e it performs operation in different thread and keeps application responsive. When operation is completed, it notifies the main thread to make changes according to downloaded data.
Brief about Android Intent Service
Android Intent Service receive the Intents, launch a desired work on a worker thread, and when work completes ,it stops the service. There is only one worker thread so all requests comes on a single worker thread and waits for their turn for execution.
In this tutorial we discuss about the loading of data from one of Git hub repository and show that data in our project main screen using intent service.
1. To demonstrate this example,I have take data from Github repository of Jake Wharton. I am sharing JSON sample with you.
//
{
"id": 3070104,
"name": "abs.io",
"full_name": "JakeWharton/abs.io",
"owner": {
"login": "JakeWharton",
"id": 66577,
"avatar_url": "https://avatars0.githubusercontent.com/u/66577?v=4",
"gravatar_id": "",
"url": "https://api.github.com/users/JakeWharton",
"html_url": "https://github.com/JakeWharton",
"followers_url": "https://api.github.com/users/JakeWharton/followers",
"following_url": "https://api.github.com/users/JakeWharton/following{/other_user}",
"gists_url": "https://api.github.com/users/JakeWharton/gists{/gist_id}",
"starred_url": "https://api.github.com/users/JakeWharton/starred{/owner}{/repo}",
"subscriptions_url": "https://api.github.com/users/JakeWharton/subscriptions",
"organizations_url": "https://api.github.com/users/JakeWharton/orgs",
"repos_url": "https://api.github.com/users/JakeWharton/repos",
"events_url": "https://api.github.com/users/JakeWharton/events{/privacy}",
"received_events_url": "https://api.github.com/users/JakeWharton/received_events",
"type": "User",
"site_admin": false
},
"private": false,
"html_url": "https://github.com/JakeWharton/abs.io",
"description": "Simple URL shortener for ActionBarSherlock using node.js and express.",
"fork": false,
"url": "https://api.github.com/repos/JakeWharton/abs.io",
"forks_url": "https://api.github.com/repos/JakeWharton/abs.io/forks",
"keys_url": "https://api.github.com/repos/JakeWharton/abs.io/keys{/key_id}",
"collaborators_url": "https://api.github.com/repos/JakeWharton/abs.io/collaborators{/collaborator}",
"teams_url": "https://api.github.com/repos/JakeWharton/abs.io/teams",
"hooks_url": "https://api.github.com/repos/JakeWharton/abs.io/hooks",
"issue_events_url": "https://api.github.com/repos/JakeWharton/abs.io/issues/events{/number}",
"events_url": "https://api.github.com/repos/JakeWharton/abs.io/events",
"assignees_url": "https://api.github.com/repos/JakeWharton/abs.io/assignees{/user}",
"branches_url": "https://api.github.com/repos/JakeWharton/abs.io/branches{/branch}",
"tags_url": "https://api.github.com/repos/JakeWharton/abs.io/tags",
"blobs_url": "https://api.github.com/repos/JakeWharton/abs.io/git/blobs{/sha}",
"git_tags_url": "https://api.github.com/repos/JakeWharton/abs.io/git/tags{/sha}",
"git_refs_url": "https://api.github.com/repos/JakeWharton/abs.io/git/refs{/sha}",
"trees_url": "https://api.github.com/repos/JakeWharton/abs.io/git/trees{/sha}",
"statuses_url": "https://api.github.com/repos/JakeWharton/abs.io/statuses/{sha}",
"languages_url": "https://api.github.com/repos/JakeWharton/abs.io/languages",
"stargazers_url": "https://api.github.com/repos/JakeWharton/abs.io/stargazers",
"contributors_url": "https://api.github.com/repos/JakeWharton/abs.io/contributors",
"subscribers_url": "https://api.github.com/repos/JakeWharton/abs.io/subscribers",
"subscription_url": "https://api.github.com/repos/JakeWharton/abs.io/subscription",
"commits_url": "https://api.github.com/repos/JakeWharton/abs.io/commits{/sha}",
"git_commits_url": "https://api.github.com/repos/JakeWharton/abs.io/git/commits{/sha}",
"comments_url": "https://api.github.com/repos/JakeWharton/abs.io/comments{/number}",
"issue_comment_url": "https://api.github.com/repos/JakeWharton/abs.io/issues/comments{/number}",
"contents_url": "https://api.github.com/repos/JakeWharton/abs.io/contents/{+path}",
"compare_url": "https://api.github.com/repos/JakeWharton/abs.io/compare/{base}...{head}",
"merges_url": "https://api.github.com/repos/JakeWharton/abs.io/merges",
"archive_url": "https://api.github.com/repos/JakeWharton/abs.io/{archive_format}{/ref}",
"downloads_url": "https://api.github.com/repos/JakeWharton/abs.io/downloads",
"issues_url": "https://api.github.com/repos/JakeWharton/abs.io/issues{/number}",
"pulls_url": "https://api.github.com/repos/JakeWharton/abs.io/pulls{/number}",
"milestones_url": "https://api.github.com/repos/JakeWharton/abs.io/milestones{/number}",
"notifications_url": "https://api.github.com/repos/JakeWharton/abs.io/notifications{?since,all,participating}",
"labels_url": "https://api.github.com/repos/JakeWharton/abs.io/labels{/name}",
"releases_url": "https://api.github.com/repos/JakeWharton/abs.io/releases{/id}",
"deployments_url": "https://api.github.com/repos/JakeWharton/abs.io/deployments",
"created_at": "2011-12-29T18:02:34Z",
"updated_at": "2018-02-18T05:10:16Z",
"pushed_at": "2011-12-29T18:02:44Z",
"git_url": "git://github.com/JakeWharton/abs.io.git",
"ssh_url": "git@github.com:JakeWharton/abs.io.git",
"clone_url": "https://github.com/JakeWharton/abs.io.git",
"svn_url": "https://github.com/JakeWharton/abs.io",
"homepage": "http://abs.io",
"size": 108,
"stargazers_count": 7,
"watchers_count": 7,
"language": "JavaScript",
"has_issues": true,
"has_projects": true,
"has_downloads": true,
"has_wiki": false,
"has_pages": false,
"forks_count": 1,
"mirror_url": null,
"archived": false,
"open_issues_count": 0,
"license": null,
"forks": 1,
"open_issues": 0,
"watchers": 7,
"default_branch": "master"
},
2. Create new project in android studio
- Go to File => New=>New Project and name it padhleintentservice, click next and select Empty Activity from templates and name it JakeActivity.
- Open build.gradle file and add cardview , recyclerview , volley and okhttp3 dependencies in it and sync your project , so that mentioned libraries installed in your project and you can access classes and methods mentioned in these libraries.
build.gradle
dependencies {
implementation fileTree(dir: 'libs', include: ['*.jar'])
implementation 'com.android.support:appcompat-v7:26.1.0'
implementation 'com.android.support.constraint:constraint-layout:1.0.2'
implementation 'com.android.support:design:26.1.0'
implementation 'com.android.support:recyclerview-v7:26.1.0'
implementation 'com.android.support:cardview-v7:26.1.0'
implementation 'com.squareup.okhttp3:okhttp:3.9.0'
implementation 'com.github.bumptech.glide:okhttp3-integration:1.5.0@aar'
implementation 'com.android.volley:volley:1.0.0'
testImplementation 'junit:junit:4.12'
androidTestImplementation 'com.android.support.test:runner:1.0.1'
androidTestImplementation 'com.android.support.test.espresso:espresso-core:3.0.1'
}
3. Add below files for colors and dimensions to be added in project.
colors.xml
<resources>
<color name="colorPrimary">#3F51B5</color>
<color name="colorPrimaryDark">#303F9F</color>
<color name="colorAccent">#FF4081</color>
</resources>
dimens.xml
<dimen name="activity_horizontal_margin">16dp</dimen> <dimen name="activity_vertical_margin">16dp</dimen> <dimen name="margin_normal">8dp</dimen> <dimen name="margin_large">8dp</dimen> <dimen name="text_size_large">16sp</dimen> <dimen name="margin_small">0dp</dimen> <dimen name="text_size_normal">13sp</dimen> <dimen name="imge_book_detail">80dp</dimen>
4. Create a new class from app=>java=>com.example.padhleintentservice and Right click on com.example.padhleintentservice and add new class and name it JakeWhartonDataEntity.
Note : Implement Parcelable interface add functionality to class, so that object of this class can be transferred on network.
JakeWhartonDataEntity.java
//
import android.os.Parcel;
import android.os.Parcelable;
public class JakeWhartonDataEntity implements Parcelable {
private long id;
private String name;
private String htmlurl;
private String description;
private String language;
private int watchers_count;
private int stargazers_count;
public JakeWhartonDataEntity()
{
}
public JakeWhartonDataEntity(long id, String name, String htmlurl, String description, String language, int watchers_count, int stargazers_count)
{
this.id= id;
this.name=name;
this.htmlurl=htmlurl;
this.description=description;
this.language=language;
this.watchers_count=watchers_count;
this.stargazers_count=stargazers_count;
}
public JakeWhartonDataEntity(Parcel in) {
id = in.readLong();
name = in.readString();
htmlurl = in.readString();
description = in.readString();
language = in.readString();
watchers_count = in.readInt();
stargazers_count = in.readInt();
}
public static final Creator<JakeWhartonDataEntity> CREATOR = new Creator<JakeWhartonDataEntity>() {
@Override
public JakeWhartonDataEntity createFromParcel(Parcel in) {
return new JakeWhartonDataEntity(in);
}
@Override
public JakeWhartonDataEntity[] newArray(int size) {
return new JakeWhartonDataEntity[size];
}
};
public void setId(long id) {
this.id = id;
}
public long getId() {
return id;
}
public void setName(String name) {
this.name = name;
}
public String getName() {
return name;
}
public void setHtmlurl(String htmlurl) {
this.htmlurl = htmlurl;
}
public String getHtmlurl() {
return htmlurl;
}
public void setDescription(String description) {
this.description = description;
}
public String getDescription() {
return description;
}
public void setLanguage(String language) {
this.language = language;
}
public String getLanguage() {
return language;
}
public void setWatchers_count(int watchers_count) {
this.watchers_count = watchers_count;
}
public int getWatchers_count() {
return watchers_count;
}
public void setStargazers_count(int stargazers_count) {
this.stargazers_count = stargazers_count;
}
public int getStargazers_count() {
return stargazers_count;
}
@Override
public int describeContents() {
return 0;
}
@Override
public void writeToParcel(Parcel dest, int flags) {
dest.writeLong(id);
dest.writeString(name);
dest.writeString(htmlurl);
dest.writeString(description);
dest.writeString(language);
dest.writeInt(watchers_count);
dest.writeInt(stargazers_count);
}
}
5 . Add layout.xml file so that we can show data_entity of JakeWharton on a screen. Go to “res” folder and right click on layout to add layout. Layout=>New => Layout Resource File and name it item_wharton_entity.xml.
Note : add drawables of your own choice in res/ drawable folder.
Item_wharton_entity.xml
<android.support.v7.widget.CardView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/card"
style="@style/AppTheme.Card.Margins"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/image_background"
android:layout_width="80dp"
android:layout_height="80dp"
android:layout_gravity="center_vertical|start"
android:src="@drawable/img1"
android:padding="10dp"
/>
<LinearLayout
android:id="@+id/layout_partner"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:paddingBottom="@dimen/margin_normal">
<TextView
android:id="@+id/text_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/margin_small"
android:paddingBottom="@dimen/margin_normal"
android:paddingLeft="@dimen/margin_large"
android:paddingRight="@dimen/margin_large"
android:paddingTop="@dimen/margin_large"
android:textSize="@dimen/text_size_large"
android:textColor="#555555"
android:textStyle="bold" />
<TextView
android:id="@+id/text_description"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:maxLines="2"
android:ellipsize="end"
android:paddingLeft="@dimen/margin_large"
android:paddingRight="@dimen/margin_large"
android:textSize="@dimen/text_size_normal"
/>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:paddingLeft="@dimen/margin_large"
android:paddingRight="@dimen/margin_large"
android:paddingTop="@dimen/margin_normal"
android:paddingBottom="@dimen/margin_normal"
>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:id="@+id/text_language"
android:layout_weight="1"
android:textSize="@dimen/text_size_large"
android:drawableLeft="@drawable/scroll_arrow"
android:gravity="center"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:id="@+id/text_stargazer"
android:layout_weight="1"
android:textSize="@dimen/text_size_large"
android:drawableLeft="@drawable/stargazer"
android:gravity="center"
/>
<TextView
android:layout_width="0dp"
android:layout_height="wrap_content"
android:id="@+id/text_watcher"
android:layout_weight="1"
android:textSize="@dimen/text_size_large"
android:drawableLeft="@drawable/watcher"
android:gravity="center"
/>
</LinearLayout>
</LinearLayout>
</LinearLayout>
</android.support.v7.widget.CardView>
6. Create one more class and name it “JakeAdapter“, this class is used to populate data in recycler view on “JakeActivity” page. We will show details of “JakeActivity.java” on below screen.
Note : Also create view holder , kind of placeholder to position different data elements on screen.
JakeActivity.java class
import android.content.Context;
import android.support.v7.widget.RecyclerView;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import java.util.ArrayList;
public class JakeAdapter extends RecyclerView.Adapter<RecyclerViewHolder> {
ArrayList<JakeWhartonDataEntity> _dataArray;
Context context;
LayoutInflater inflater;
public JakeAdapter(Context context,ArrayList<JakeWhartonDataEntity> _dataArray)
{
this.context=context;
this._dataArray=_dataArray;
inflater = LayoutInflater.from(context);
}
@Override
public RecyclerViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {
View v = inflater.inflate(R.layout.item_wharton_entity, parent, false);
RecyclerViewHolder viewHolder = new RecyclerViewHolder(v);
return viewHolder;
}
@Override
public void onBindViewHolder(RecyclerViewHolder holder, int position) {
JakeWhartonDataEntity _data=_dataArray.get(position);
holder.text_title.setText(_data.getName());
holder.text_description.setText(_data.getDescription());
holder.text_language.setText(_data.getLanguage());
holder.text_stargazer.setText(String.valueOf(_data.getStargazers_count()));
holder.text_watcher.setText(String.valueOf(_data.getWatchers_count()));
}
@Override
public int getItemCount() {
return _dataArray.size();
}
}
RecyclerViewHolder.java class
import android.support.v7.widget.CardView;
import android.support.v7.widget.RecyclerView;
import android.view.View;
import android.widget.ImageView;
import android.widget.TextView;
public class RecyclerViewHolder extends RecyclerView.ViewHolder {
CardView card;
TextView text_title;
TextView text_description;
TextView text_language;
TextView text_stargazer;
TextView text_watcher;
ImageView image_background;
public RecyclerViewHolder(View itemView) {
super(itemView);
card=itemView.findViewById(R.id.card);
text_title=itemView.findViewById(R.id.text_title);
text_description=itemView.findViewById(R.id.text_description);
text_language=itemView.findViewById(R.id.text_language);
text_stargazer=itemView.findViewById(R.id.text_stargazer);
text_watcher=itemView.findViewById(R.id.text_watcher);
image_background=itemView.findViewById(R.id.image_background);
}
}
7. Now we create intent service, which fetch data from server and display on screen accordingly.
- Go to app=>java=>com.example.padhleintentservice=>New=>Service=>Service(IntentService) and name it DownloadService.
OnHandleIntent(Intent intent) method receives information of work which is to be done in background through intent object. This method is asynchronous in nature and do work on different thread such that JakeActivity screen keeps responsive.
RequestFuture<JSONArray> class get response from server in JSON fom and .get() method is called when downloading is completed and whole data is present in array.
Then retrieve data one by one and create JakeWhartonDataEntity objects and then add all these objects in arraylist and send it to main screen.
On main screen this arraylist is passed to JakeAdapter and adapter populate whole data and you can see the details of every object on screen.
DownloadService.java
import android.app.IntentService;
import android.content.Intent;
import android.content.Context;
import android.os.Bundle;
import android.os.ResultReceiver;
import android.text.TextUtils;
import android.util.Log;
import com.android.volley.RequestQueue;
import com.android.volley.toolbox.JsonArrayRequest;
import com.android.volley.toolbox.RequestFuture;
import com.android.volley.toolbox.Volley;
import org.json.JSONArray;
import org.json.JSONObject;
import java.util.ArrayList;
import java.util.concurrent.ExecutionException;
public class DownloadService extends IntentService {
public static final int STATUS_RUNNING = 0;
public static final int STATUS_FINISHED = 1;
public static final int STATUS_ERROR = 2;
private static final String TAG = "DownloadService";
public ArrayList<JakeWhartonDataEntity> _dataArray=new ArrayList<>();
public DownloadService() {
super(DownloadService.class.getName());
_dataArray=new ArrayList<>();
}
@Override
protected void onHandleIntent(Intent intent) {
final ResultReceiver receiver = intent.getParcelableExtra("receiver");
String url = intent.getStringExtra("url");
Bundle bundle = new Bundle();
if (!TextUtils.isEmpty(url)) {
/* Update UI: Download Service is Running */
receiver.send(STATUS_RUNNING, Bundle.EMPTY);
try {
RequestFuture<JSONArray> future = RequestFuture.newFuture();
JsonArrayRequest request = new JsonArrayRequest(url, future, future);
RequestQueue requestQueue = Volley.newRequestQueue(getSystemService(this));
requestQueue.add(request);
try {
JSONArray response = future.get(); // this will block
for(int i=0;i<response.length();i++)
{
JSONObject _obj=response.getJSONObject(i);
long id=_obj.getLong("id");
String name=_obj.optString("name","");
String htmlurl=_obj.optString("html_url","");
String description=_obj.optString("description","");
String language=_obj.optString("language","");
int watchers_count=_obj.optInt("watchers_count",0);
int stargazers_count=_obj.optInt("stargazers_count",0);
JakeWhartonDataEntity _entity=new JakeWhartonDataEntity(id,name,htmlurl,description,language,watchers_count,stargazers_count);
_dataArray.add(_entity);
}
if (null != _dataArray && _dataArray.size() > 0) {
bundle.putParcelableArrayList("result",_dataArray);
receiver.send(STATUS_FINISHED, bundle);
}
} catch (InterruptedException e) {
// exception handling
} catch (ExecutionException e) {
// exception handling
}
} catch (Exception e) {
/* Sending error message back to activity */
bundle.putString(Intent.EXTRA_TEXT, e.toString());
receiver.send(STATUS_ERROR, bundle);
}
}
Log.d(TAG, "Service Stopping!");
this.stopSelf();
}
private Context getSystemService(DownloadService downloadService) {
return DownloadService.this;
}
}
7. We need to implement one interface so that DownloadService and JakeActivity can communicate between each other through that interface.
- Go to app=>java=>com.example.padhleintentservice=>New=>Java Class and then select interface from kind : dropdown list and name it DownloadResultReceiver.
OnReceiveResult() – method pass data from Download Service to JakeActivity.
DownloadResultReceiver.java
import android.os.Bundle;
import android.os.Handler;
import android.os.ResultReceiver;
public class DownloadResultReceiver extends ResultReceiver {
private Receiver mReceiver;
public DownloadResultReceiver(Handler handler) {
super(handler);
}
public void setReceiver(Receiver receiver) {
mReceiver = receiver;
}
public interface Receiver {
public void onReceiveResult(int resultCode, Bundle resultData);
}
@Override
protected void onReceiveResult(int resultCode, Bundle resultData) {
super.onReceiveResult(resultCode, resultData);
if (mReceiver != null) {
mReceiver.onReceiveResult(resultCode, resultData);
}
}
}
8. Create another class Constants to define base URL from where data to be fetched.
Constants.java
public final class Constants {
public static final String BASE_URL = "https://api.github.com/users/JakeWharton/repos";
}
9. Now main activity which is JakeActivity.
Data is populated in onReceiveResult() method and adapter is called.
JakeActivity.java
import android.content.Intent;
import android.os.Handler;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.support.v7.widget.LinearLayoutManager;
import android.support.v7.widget.RecyclerView;
import android.util.Log;
import java.util.ArrayList;
public class JakeActivity extends AppCompatActivity implements DownloadResultReceiver.Receiver {
RecyclerView recycler;
String TAG="JakeActivity";
DownloadResultReceiver mReceiver;
ArrayList<JakeWhartonDataEntity> _dataEntities=new ArrayList<>();
JakeAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_jake);
initialize();
/* Starting Download Service */
mReceiver = new DownloadResultReceiver(new Handler());
mReceiver.setReceiver(this);
Intent intent = new Intent(Intent.ACTION_SYNC, null, this, DownloadService.class);
/* Send optional extras to Download IntentService */
intent.putExtra("url", Constants.BASE_URL+"?page=1&per_page=15");
intent.putExtra("receiver", mReceiver);
intent.putExtra("requestId", 101);
startService(intent);
//setup recycler
adapter=new JakeAdapter(JakeActivity.this,_dataEntities);
recycler.setAdapter(adapter);
recycler.setHasFixedSize(true);
final LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recycler.setLayoutManager(layoutManager);
}
public void initialize()
{
recycler=findViewById(R.id.recycler);
}
@Override
public Object getSystemService(String name) {
return super.getSystemService(name);
}
@Override
public void onReceiveResult(int resultCode, Bundle resultData)
{
switch (resultCode)
{
case DownloadService.STATUS_RUNNING:
Log.e(TAG,"dialog moving");
break;
case DownloadService.STATUS_FINISHED:
_dataEntities=new ArrayList<>();
_dataEntities=resultData.getParcelableArrayList("result");
adapter=new JakeAdapter(JakeActivity.this,_dataEntities);
recycler.setAdapter(adapter);
recycler.setHasFixedSize(true);
final LinearLayoutManager layoutManager = new LinearLayoutManager(this);
layoutManager.setOrientation(LinearLayoutManager.VERTICAL);
recycler.setLayoutManager(layoutManager);
Log.e(TAG,_dataEntities.size()+"");
//check number of entries
break;
case DownloadService.STATUS_ERROR:
break;
}
}
}
10. Finally layout file “activity_jake.xml” , this is created by default when activity is created.
activity_jake.xml
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:android="http://schemas.android.com/apk/res/android" >
<android.support.v7.widget.RecyclerView
android:id="@+id/recycler"
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>
</RelativeLayout>
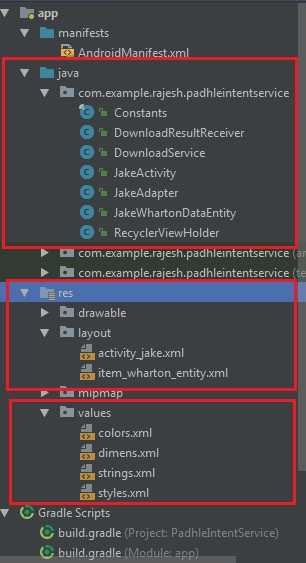
Android Project Image
Hope you find this Android Intent service tutorial useful , If you have any question or query just post in the comments and you can also enroll for our Android app development online training.