In this post we will discuss about how to add data in the firebase database in android or its simply add data in child nodes in firebase android( real Time database ).
Data can be of any form , it can just be a single string,integer,Long value or it can be a object of class.We can insert it easily by going through the below mentioned steps.
Create Parent Node in Firebase Android
Steps to create
Step 1 ) Create database reference to access database and initialize it in onCreate() method.
Note : we have to create database reference always while performing CRUD ( create , read, update and delete operations )
DatabaseReference dbSignup; dbSignUp= FirebaseDatabase.getInstance().getReference(“customers");
Output : create parent node ” customers ”
Create and Add data to child node in Firebase Android
Now to add data you have to use setValue() method . Like,
DatabaseReference dbSignup; // creating the parent node customers dbSignUp= FirebaseDatabase.getInstance().getReference(“customers"); String person_name=”John”; //setting the value to the child node dbSignUp.child(“name”).setValue(person_name);
Description:
1.Here “name“ is a key or we can say child node against which value “John” get stored. The value stored in database in key value pair ( Where Key = Child Node(name) and Value = john ).
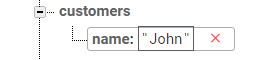
Output : Create new child node “name” and store value ” John”.
Note : suppose If child node ” name” already exists then the above code will over write the value “john”.
lets have an example below to understand this concept clearly. we already created the child node ” name” and having value john now when below code executed the value ” John” will update to “Tom“.
String person_name=”Tom”; dbSignUp.child(“name”).setValue(person_name);
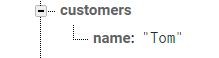
Output : “John” update to “TOM”.
Note : This method can be used to update the single node value also in firebase android but it is not suitable to update the value when we have multiple values in a node.
Add multiple Values in Child Node in Android Firebase
Now we clearly understand that how to create parent node and add child node in firebase android now we will learn how to add multiple values in a child node. we have to several methods.
Add multiple values in child node with user defined class object in Android firebase
We can pass object of data directly into firebase node.We need not to create name of keys everytime, we just have to pass object. The associated keys in object become child nodes of firebase and associated values with keys get stored in them.
We have also implement onCompletionListener which notifies whether the desired operation get completed or not.
We use push keyword that automatically generates unique key on which data is stored.
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
public class MainActivity extends AppCompatActivity {
//creating firebase database object
FirebaseDatabase db;
DatabaseReference myRef;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//creating customer class object and assigning values
customer cust1=new customer("ankit","26","MECH");
customer cust2=new customer("rajeev","26","IAS");
customer cust3=new customer("lakshay","26","IT");
db=FirebaseDatabase.getInstance();
myRef=db.getReference("padhle");
//passing cust1 object to database child node
myRef.push().setValue(cust1, new DatabaseReference.CompletionListener() {
@Override
public void onComplete(DatabaseError databaseError, DatabaseReference databaseReference) {
Toast.makeText(MainActivity.this,"Inserted successfully",Toast.LENGTH_LONG).show();
}
});
//passing cust2 object to database child node
myRef.push().setValue(cust2, new DatabaseReference.CompletionListener() {
@Override
public void onComplete(DatabaseError databaseError, DatabaseReference databaseReference) {
Toast.makeText(MainActivity.this,"Inserted successfully",Toast.LENGTH_LONG).show();
}
});
//passing cust3 object to database child node
myRef.push().setValue(cust3, new DatabaseReference.CompletionListener() {
@Override
public void onComplete(DatabaseError databaseError, DatabaseReference databaseReference) {
Toast.makeText(MainActivity.this,"Inserted successfully",Toast.LENGTH_LONG).show();
}
});
}
}
Java code to create customer class
public class customer {
String name;
String age;
String job;
public customer(String name,String age,String job)
{
this.name=name;
this.age=age;
this.job=job;
}
public String getAge() {
return age;
}
public String getJob() {
return job;
}
public String getName() {
return name;
}
public void setAge(String age) {
this.age = age;
}
public void setJob(String job) {
this.job = job;
}
public void setName(String name) {
this.name = name;
}
}
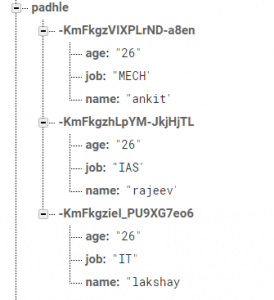
Output : Values inserted in firebase database.

Now we will discuss another method to
Insert / Add the multiple values using HashMap in child node in firebase
Create object using Hash map and pass this object at reference .This is better option to save values as database get hit only once, if we save data one by one then it will hit database more time which increase load on server.
Find the below code to insert the values using hashMap
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.Toast;
import com.google.firebase.database.DatabaseError;
import com.google.firebase.database.DatabaseReference;
import com.google.firebase.database.FirebaseDatabase;
import java.util.HashMap;
public class MainActivity extends AppCompatActivity {
FirebaseDatabase db;
DatabaseReference myRef;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//create cust object of HashMap type taking key as string and value as object
HashMap<String,Object> cust1=new HashMap<>();
cust1.put("name","ankit");
cust1.put("age","26");
cust1.put("profession","MECH");
HashMap<String,Object> cust2=new HashMap<>();
cust2.put("name","rajeev");
cust2.put("age","26");
cust2.put("profession","IAS");
HashMap<String,Object> cust3=new HashMap<>();
cust3.put("name","lakshay");
cust3.put("age","26");
cust3.put("profession","IT");
db=FirebaseDatabase.getInstance();
myRef=db.getReference("padhle");
//listener which tells about whether data is inserted or not.
myRef.push().setValue(cust1, new DatabaseReference.CompletionListener() {
@Override
public void onComplete(DatabaseError databaseError, DatabaseReference databaseReference) {
Toast.makeText(MainActivity.this,"Inserted successfully",Toast.LENGTH_LONG).show();
}
});
myRef.push().setValue(cust2, new DatabaseReference.CompletionListener() {
@Override
public void onComplete(DatabaseError databaseError, DatabaseReference databaseReference) {
Toast.makeText(MainActivity.this,"Inserted successfully",Toast.LENGTH_LONG).show();
}
});
myRef.push().setValue(cust3, new DatabaseReference.CompletionListener() {
@Override
public void onComplete(DatabaseError databaseError, DatabaseReference databaseReference) {
Toast.makeText(MainActivity.this,"Inserted successfully",Toast.LENGTH_LONG).show();
}
});
}
}
Output : same as in above image
Hope this articles clears the concepts of how to add values in firebase database. Feel free to ask any query in below comment section.